How to use PHP & Dynamic CreateElement and Upload file This the guideline/example a php scripts how using Dynamic CreateElement and Upload file
ShotDev Focus:
- PHP & Dynamic CreateElement and Upload file
Example
php_multiple_upload1.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"file");
myElement1.setAttribute('name',"fileUpload[]");
myElement1.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement1);
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input file
var deleteEle = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteEle);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload2.php" method="post" name="form1" enctype="multipart/form-data">
<input type="file" name="fileUpload[]">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input id="hdnLine" name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
php_multiple_upload2.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_FILES["fileUpload"]["name"]);$i++)
{
if($_FILES["fileUpload"]["name"][$i] != "")
{
if(copy($_FILES["fileUpload"]["tmp_name"][$i],"shotdev/".$_FILES["fileUpload"]["name"][$i]))
{
echo "Copy/Upload ".$_FILES["fileUpload"]["name"][$i]." completed.<br>";
}
}
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
Run
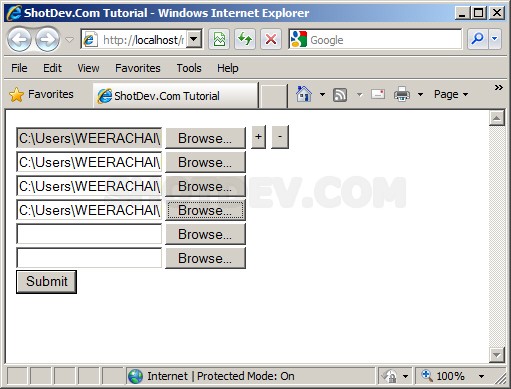
http://localhost/myphp/php_multiple_upload1.php
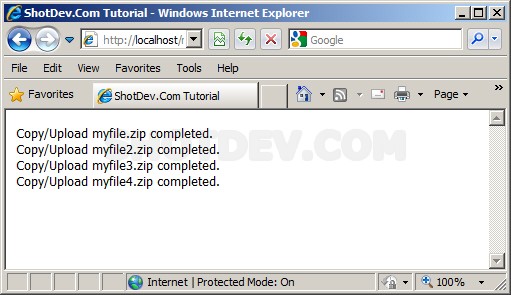
Screenshot
.
.
.