How to use PHP & Dynamic Create/Remove Element This tutorial how to using PHP read a variable from autometic create/remove multiple element
ShotDev Focus:
- Using PHP & Create/Remove Element and read variable from multiple input.
Example
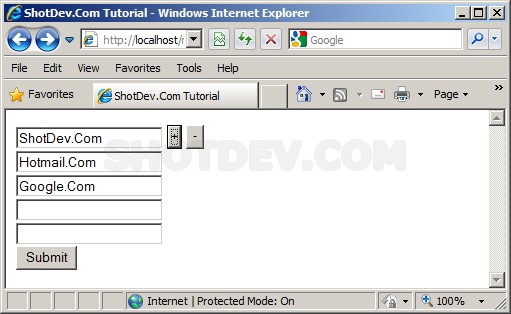
php_create_textbox1.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtSiteName[]");
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove Text
var deleteEle = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteEle);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
</head>
<body>
<form action="php_create_textbox2.php" method="post" name="form1">
<input type="text" id ="txt1" name="txtSiteName[]">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input id="hdnLine" name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
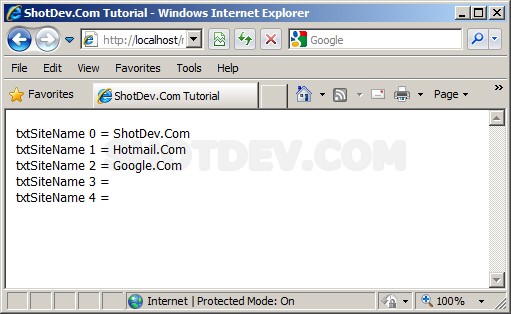
php_create_textbox2.php
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<?
for($i=0;$i<count($_POST["txtSiteName"]);$i++)
{
echo "txtSiteName $i = ".$_POST["txtSiteName"][$i]."<br>";
}
?>
</body>
</html>
Create a php file and save to path root-path/myphp/
Run
http://localhost/myphp/php_create_textbox1.php
Screenshot