ASP.NET(vb.net) & CheckboxList - asp:CheckBoxList - asp:CheckBoxList : Creates a multiselection check box group. This control supports binding to a data source.
ShotDev Focus:
- ASP.NET(vb.net) & CheckboxList - asp:CheckBoxList

Tag Control :
<asp:CheckBoxList id="CheckBoxList1" AutoPostBack="True|False" CellPadding="Pixels" DataSource='<% databindingexpression %>' DataTextField="DataSourceField" DataValueField="DataSourceField" RepeatColumns="ColumnCount" RepeatDirection="Vertical|Horizontal" RepeatLayout="Flow|Table" TextAlign="Right|Left" OnSelectedIndexChanged="OnSelectedIndexChangedMethod" runat="server"> <asp:ListItem value="value" selected="True|False"> Text </asp:ListItem> </asp:CheckBoxList>
Example
CheckboxList.aspx
<%@ Page Language="VB" %> <script runat="server"> Sub btnSubmit_OnClick(Obj as Object, e As EventArgs) Dim i as integer = 0 Me.lblText1.Text = "" For i = 0 To Me.CheckBoxList1.Items.Count -1 IF Me.CheckBoxList1.Items(i).Selected = True Me.lblText1.Text = Me.lblText1.Text & "<br>" & Me.CheckBoxList1.Items(i).Text End IF Next End Sub </script> <html> <head> <title>ShotDev.Com Tutorial</title> </head> <body> <form runat="server"> <asp:CheckBoxList id="CheckBoxList1" runat="server"> <asp:ListItem>Items 1</asp:ListItem> <asp:ListItem>Items 2</asp:ListItem> <asp:ListItem>Items 3</asp:ListItem> <asp:ListItem>Items 4</asp:ListItem> <asp:ListItem>Items 5</asp:ListItem> </asp:CheckBoxList> <br /> <asp:Button id="btnSubmit" onclick="btnSubmit_OnClick" runat="server" Text="Submit"></asp:Button> <br /> <hr /> <asp:Label id="lblText1" runat="server"></asp:Label> <br /> </form> </body> </html>
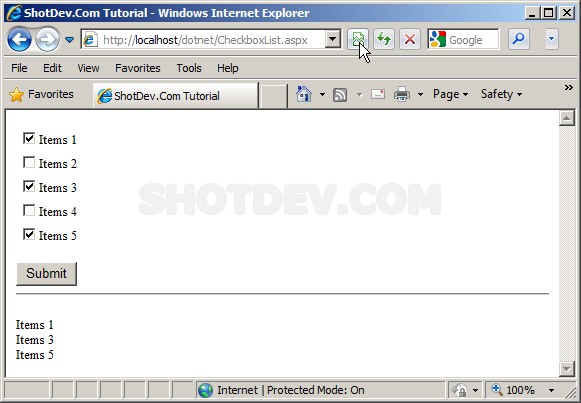
Screenshot