ASP.NET(vb.net) & Upload and Create Control - FindControl - The in this tutorial, you’ll learn and example scripts how to Upload file (Create Control and FindControl) using by ASP.NET scripts.
ShotDev Focus:
- ASP.NET(vb.net) & Upload and Create Control - FindControl
Example
AspNetCreateFileUpload.aspx
<%@ Page Language="VB" %>
<script runat="server">
Sub ddlNum_Changed(sender As Object, e As System.EventArgs)
Dim i As Integer
Dim fileUpload As FileUpload
Dim lblBr As Label
For i = 1 To Me.ddlNum.SelectedItem.Value
fileUpload = New FileUpload
With fileUpload
.ID = "fiUpload" & i
End With
lblBr = New Label
lblBr.Text = "<br>"
Me.pnlCtrl.Controls.Add(fileUpload)
Me.pnlCtrl.Controls.Add(lblBr)
Next
IF Me.ddlNum.SelectedItem.Value > 0 Then
Me.btnUpload.Visible = True
Else
Me.btnUpload.Visible = False
End IF
Me.form1.Enctype = "multipart/form-data"
End Sub
Sub btnUpload_OnClick(sender As Object, e As EventArgs)
Dim i As Integer
Dim myUpoad As HttpFileCollection = Request.Files
Dim myFiles As HttpPostedFile
For i = 0 To Me.ddlNum.SelectedItem.Value - 1
myFiles = myUpoad(i)
If myUpoad.Keys(i).ToString = ("fiUpload" & i + 1).ToString Then '*** Check Control ***'
If (myFiles.FileName) <> "" Then
Dim strFileName = System.IO.Path.GetFileName(myFiles.FileName)
myFiles.SaveAs(Server.MapPath("Myfiles/" & strFileName))
Me.lblText.Text = Me.lblText.Text & strFileName & " Uploaded.<br>"
End If
End If
Next
Me.lblText.Visible = True
Me.btnUpload.Visible = False
Me.ddlNum.Visible = False
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DropDownList id="ddlNum" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddlNum_Changed">
<asp:ListItem Text="0" Value="0"></asp:ListItem>
<asp:ListItem Text="1" Value="1"></asp:ListItem>
<asp:ListItem Text="2" Value="2"></asp:ListItem>
<asp:ListItem Text="3" Value="3"></asp:ListItem>
<asp:ListItem Text="4" Value="4"></asp:ListItem>
<asp:ListItem Text="5" Value="5"></asp:ListItem>
<asp:ListItem Text="6" Value="6"></asp:ListItem>
<asp:ListItem Text="7" Value="7"></asp:ListItem>
<asp:ListItem Text="8" Value="8"></asp:ListItem>
</asp:DropDownList>
<asp:Panel id="pnlCtrl" runat="server"></asp:Panel>
<input id="btnUpload" Visible="false" type="button" OnServerClick="btnUpload_OnClick" value="Upload" runat="server" />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
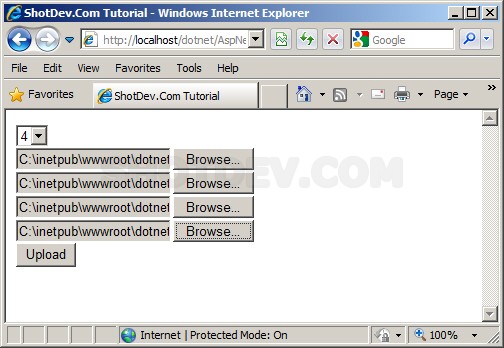
Screenshot