ASP.NET(vb.net) & Send Email Upload file and Attachment - In this article you will learn how to send email using ASP.NET send by upload file And attached to the mail.
ShotDev Focus:
- ASP.NET(vb.net) & Send Email Upload file and Attachment
Example
AspNetSendMailUploadAttach.aspx
<%@ Import Namespace="System.Web.Mail"%>
<%@ Page Language="VB" %>
<script runat="server">
Sub btnSend_Click(sender As Object, e As EventArgs)
Dim myMail As New MailMessage()
myMail.To = Me.txtTo.Text
myMail.From = "<" & Me.txtFromEmail.Text & ">" & Me.txtFromName.Text
myMail.Subject = Me.txtSubject.Text
myMail.BodyFormat = MailFormat.HTML
myMail.Body = Replace(Me.txtDescription.Text,vbCrLf,"<br>")
'*** Files 1 ***'
If Me.fiUpload1.HasFile Then
Me.fiUpload1.SaveAs(Server.MapPath("MyAttach/"&fiUpload1.FileName))
myMail.Attachments.Add(new MailAttachment(Server.MapPath("MyAttach/"&fiUpload1.FileName)))
End IF
'*** Files 2 ***'
If Me.fiUpload2.HasFile Then
Me.fiUpload2.SaveAs(Server.MapPath("MyAttach/"&fiUpload2.FileName))
myMail.Attachments.Add(new MailAttachment(Server.MapPath("MyAttach/"&fiUpload2.FileName)))
End IF
SmtpMail.Send(myMail)
myMail = Nothing
Me.pnlForm.Visible = False
Me.lblText.Text = "Mail Sending."
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Panel id="pnlForm" runat="server">
<table width="343" border="1">
<tr>
<td>To</td>
<td><asp:TextBox id="txtTo" runat="server" Width="155px"></asp:TextBox></td>
</tr>
<tr>
<td>Subject</td>
<td><asp:TextBox id="txtSubject" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Description</td>
<td><asp:TextBox ID="txtDescription" runat="server" Rows="4" TextMode="MultiLine"></asp:TextBox></td>
</tr>
<tr>
<td>Form Name</td>
<td><asp:TextBox id="txtFromName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<tr>
<td>Form Email</td>
<td><asp:TextBox id="txtFromEmail" runat="server"></asp:TextBox></asp:TextBox></td>
</tr>
<tr>
<td>Attach</td>
<td>
<asp:FileUpload id="fiUpload1" runat="server"></asp:FileUpload>
<br />
<asp:FileUpload id="fiUpload2" runat="server"></asp:FileUpload>
</td>
</tr>
<tr>
<td> </td>
<td><asp:Button id="btnSend" onclick="btnSend_Click" runat="server" Text="Send"></asp:Button></td>
</tr>
</table>
</asp:Panel>
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>
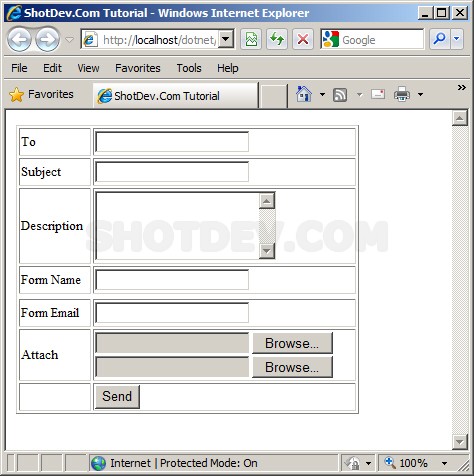
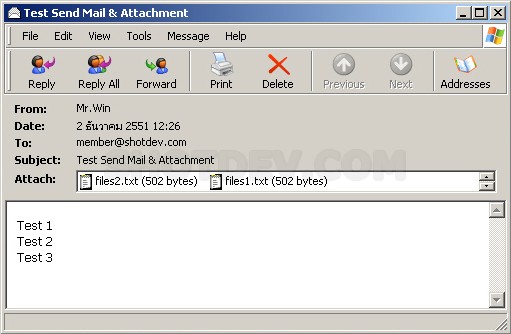
Screenshot