ASP.NET(vb.net) & SiteMapPath - Displays a set of text or image hyperlinks that enable users to more easily navigate a Web site, while taking a minimal amount of page space.
ShotDev Focus:
- ASP.NET(vb.net) & SiteMapPath
![]()
Example
Web.sitemap
<siteMap> <siteMapNode title="Home" description="Home" url="~/default.aspx" > <siteMapNode title="Services" description="Services we offer" url="~/Services.aspx"> <siteMapNode title="Training" description="Training classes" url="~/Training.aspx" /> <siteMapNode title="Consulting" description="Consulting services" url="~/Consulting.aspx" /> </siteMapNode> </siteMapNode> </siteMap>
AspNetSiteMapPath.aspx
<%@ Page Language="VB" %> <script runat="server"> Sub Page_Load(sender As Object, e As EventArgs) End Sub </script> <html> <head> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <h2>Using SiteMapPath</h2> <asp:SiteMapPath ID="SiteMapPath1" Runat="server"> </asp:SiteMapPath> <asp:SiteMapDataSource ID="SiteMapDataSource1" Runat="server" /> <h2>Using TreeView</h2> <asp:TreeView ID="TreeView1" Runat="Server" DataSourceID="SiteMapDataSource1"> </asp:TreeView> <h2>Using Menu</h2> <asp:Menu ID="Menu2" Runat="server" DataSourceID="SiteMapDataSource1"> </asp:Menu> <h2>Using a Horizontal Menu</h2> <asp:Menu ID="Menu1" Runat="server" DataSourceID="SiteMapDataSource1" Orientation="Horizontal" StaticDisplayLevels="2" > </asp:Menu> </div> </form> </body> </html>
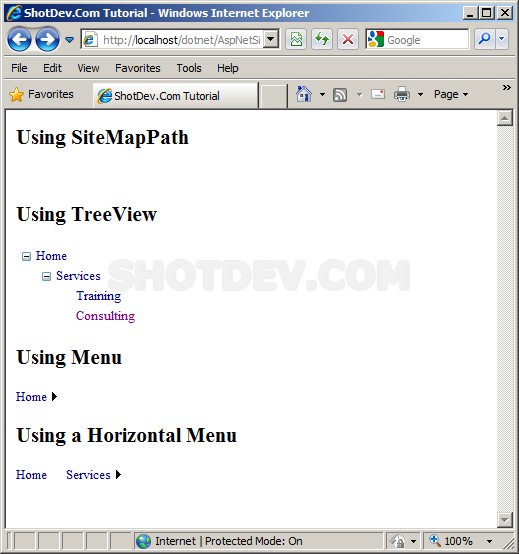
Screenshot



2assembly…
…