ASP.NET(vb.net) & MySQL Check Exists Rows Data - This is example scripts how to use ASP.NET check exists rows record in MySQL table.
ShotDev Focus:
- ASASP.NET(vb.net) & MySQL Check Exists Rows Data
Example
AspNetMySQLExistsRecord.aspx
<%@ import Namespace="System.Data" %>
<%@ import Namespace="MySql.Data.MySqlClient" %>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As New MySqlConnection
Dim objCmd As New MySqlCommand
Dim strConnString,strSQL As String
Sub Page_Load(sender As Object, e As EventArgs)
strConnString = "Server=localhost;User Id=root; Password=root; Database=mydatabase; Pooling=false"
objConn.ConnectionString = strConnString
objConn.Open()
End Sub
Sub btnSave_Click(sender As Object, e As EventArgs)
Dim intNumRows As Integer
strSQL = "SELECT * FROM customer WHERE CustomerID = '"& Me.txtCustomerID.Text &"' "
objCmd = New MySqlCommand(strSQL, objConn)
intNumRows = objCmd.ExecuteScalar()
IF intNumRows > 0 Then
Me.pnlAdd.Visible = False
Me.lblStatus.Visible = True
Me.lblStatus.Text = "CustomerID already exists."
Else
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " & _
" VALUES " & _
" ('" & Me.txtCustomerID.Text & "','" & Me.txtName.Text & "','" & Me.txtEmail.Text & "', " & _
" '" & Me.txtCountryCode.Text & "','" & Me.txtBudget.Text & "','" & Me.txtUsed.Text & "')"
objCmd = New MySqlCommand
With objCmd
.Connection = objConn
.CommandText = strSQL
.CommandType = CommandType.Text
End With
Me.pnlAdd.Visible = False
Try
objCmd.ExecuteNonQuery()
Me.lblStatus.Text = "Record Insert Sucessful."
Me.lblStatus.Visible = True
Catch ex As Exception
Me.lblStatus.Visible = True
Me.lblStatus.Text = "Record Cannot Insert : Error ("& ex.Message &")"
End Try
End IF
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Panel id="pnlAdd" runat="server">
<table width="353" border="1">
<tbody>
<tr>
<td width="102">
<asp:Label id="lblCustomerID" runat="server" text="CustomerID"></asp:Label></td>
<td width="235">
<asp:TextBox id="txtCustomerID" runat="server" Width="79px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblName" runat="server" text="Name"></asp:Label></td>
<td>
<asp:TextBox id="txtName" runat="server" Width="177px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblEmail" runat="server" text="Email"></asp:Label></td>
<td>
<asp:TextBox id="txtEmail" runat="server" Width="155px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblCountryCode" runat="server" text="CountryCode"></asp:Label></td>
<td>
<asp:TextBox id="txtCountryCode" runat="server" Width="38px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblBudget" runat="server" text="Budget"></asp:Label></td>
<td>
<asp:TextBox id="txtBudget" runat="server" Width="76px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label id="lblUsed" runat="server" text="Used"></asp:Label></td>
<td>
<asp:TextBox id="txtUsed" runat="server" Width="76px"></asp:TextBox>
</td>
</tr>
</tbody>
</table>
<br />
<asp:Button id="btnSave" onclick="btnSave_Click" runat="server" Text="Save"></asp:Button>
<br />
</asp:Panel>
<asp:Label id="lblStatus" runat="server" visible="False"></asp:Label>
</form>
</body>
</html>
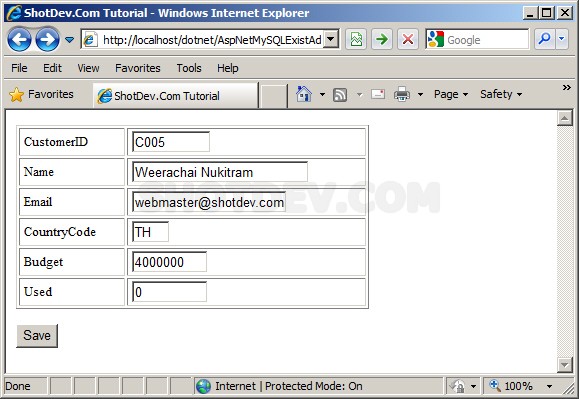
Screenshot