ASP.NET(vb.net) & Write Text to Picture - The in this tutorial, you’ll learn and example scripts how to Write text to picture using by ASP.NET scripts.
ShotDev Focus:
- ASP.NET(vb.net) & Write Text to Picture
Example
AspNetWriteTextPicture.aspx
<%@ Import Namespace="System.Drawing" %>
<%@ Import Namespace="System.Drawing.Imaging" %>
<%@ Page Language="VB" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim OpenFileName,NewFileName As String
OpenFileName = "MyImages/Mygirl.jpg"
NewFileName = "MyImages/New_Mygirl.jpg"
Dim objBitmap As Bitmap = New System.Drawing.Bitmap(Server.MapPath(OpenFileName))
Dim objGraphic As Graphics = Graphics.FromImage(objBitmap)
'*** Write Text ***'
Dim strText As String = "CopyRight 2009 (www.ShotDev.Com)" '*** String ***'
Dim objFont As New Font("Tahoma",  '*** Font Style ***'
Dim objBrushWrite As New SolidBrush(Color.Red) '*** Font Color ***'
'*** Text Align ***'
Dim strFormat As New StringFormat
strFormat.Alignment = StringAlignment.Far '*** .Near (Left) , .Far (Right) ***'
strFormat.LineAlignment = StringAlignment.Far '*** .Near (Top) , .Far (Down) ***'
'*** DrawString ***'
objGraphic.DrawString(strText, objFont, objBrushWrite, New Rectangle(0, 0, objBitmap.Width, objBitmap.Height),strFormat)
'*** Save As ***'
objBitmap.Save(Server.MapPath(NewFileName), ImageFormat.Jpeg)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
'*** View Images ***'
Me.imgPicture.ImageURL = NewFileName
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image id="imgPicture" runat="server" />
</form>
</body>
</html>
'*** Font Style ***'
Dim objBrushWrite As New SolidBrush(Color.Red) '*** Font Color ***'
'*** Text Align ***'
Dim strFormat As New StringFormat
strFormat.Alignment = StringAlignment.Far '*** .Near (Left) , .Far (Right) ***'
strFormat.LineAlignment = StringAlignment.Far '*** .Near (Top) , .Far (Down) ***'
'*** DrawString ***'
objGraphic.DrawString(strText, objFont, objBrushWrite, New Rectangle(0, 0, objBitmap.Width, objBitmap.Height),strFormat)
'*** Save As ***'
objBitmap.Save(Server.MapPath(NewFileName), ImageFormat.Jpeg)
'*** Close ***'
objGraphic.Dispose()
'*** Nothing ***'
objBitmap = Nothing
objGraphic = Nothing
'*** View Images ***'
Me.imgPicture.ImageURL = NewFileName
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image id="imgPicture" runat="server" />
</form>
</body>
</html>
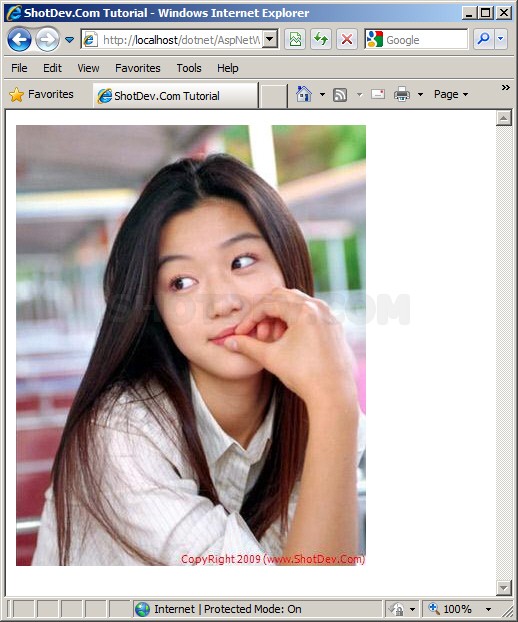
Screenshot