ASP.NET(vb.net) & GridView - AlternatingRowStyle Example scripts how to Explains GridView control in asp.net , The AlternatingRowStyle gets a reference to the TableItemStyle object that enables you to set the appearance of alternating data rows in a GridView control.
ShotDev Focus:
- ASP.NET(vb.net) & GridView - AlternatingRowStyle
Example
GridViewAlternateRows.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& _
Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
BindData()
End Sub
Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server" >
<asp:GridView id="myGridView" runat="server">
<HeaderStyle BackColor="#cccccc"></HeaderStyle>
<AlternatingRowStyle BackColor="#F7F7F7" />
</asp:GridView>
</form>
</body>
</html>
</br>
Create a asp.net file and save to path root-path/dotnet/
Run
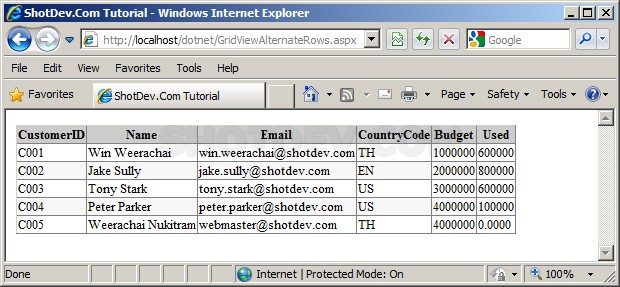
http://localhost/dotnet/GridViewAlternateRows.aspx
Screenshot