ASP.NET(vb.net) & DetailsView - Edit/Update Example scripts how to use DetailsView control in asp.net , The sample code DetailsView buttons with the CommandName in edit mode to update a record.
ShotDev Focus:
- ASP.NET(vb.net) & DetailsView - Edit/Update
Example
DetailsViewEditUpdate.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strCusID As String = "C001" '*** Request.QueryString("CusID") ***'
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
strSQL = "SELECT * FROM customer WHERE CustomerID = '"& strCusID &"' "
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DetailsView ***'
myDetailsView.DataSource = dtReader
myDetailsView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myDetailsView_ModeChanging(sender As Object, e As DetailsViewModeEventArgs)
Select Case e.NewMode
Case DetailsViewMode.Edit
myDetailsView.ChangeMode(DetailsViewMode.Edit)
Case DetailsViewMode.ReadOnly
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
End Select
BindData()
End Sub
Sub myDetailsView_ItemUpdating(sender As Object, e As DetailsViewUpdateEventArgs)
'*** CustomerID ***'
Dim txtCustomerID As TextBox = CType(myDetailsView.FindControl("txtEditCustomerID"), TextBox)
'*** Name ***'
Dim txtName As TextBox = CType(myDetailsView.FindControl("txtEditName"), TextBox)
'*** Email ***'
Dim txtEmail As TextBox = CType(myDetailsView.FindControl("txtEditEmail"), TextBox)
'*** CountryCode ***'
Dim txtCountryCode As TextBox = CType(myDetailsView.FindControl("txtEditCountryCode"), TextBox)
'*** Budget ***'
Dim txtBudget As TextBox = CType(myDetailsView.FindControl("txtEditBudget"), TextBox)
'*** Used ***'
Dim txtUsed As TextBox = CType(myDetailsView.FindControl("txtEditUsed"), TextBox)
strSQL = "UPDATE customer SET CustomerID = '" & txtCustomerID.Text & "' " & _
" ,Name = '" & txtName.Text & "' " & _
" ,Email = '" & txtEmail.Text & "' " & _
" ,CountryCode = '" & txtCountryCode.Text & "' " & _
" ,Budget = '" & txtBudget.Text & "' " & _
" ,Used = '" & txtUsed.Text & "' " & _
" WHERE CustomerID = '" & strCusID & "'"
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
BindData()
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False"
onModeChanging="myDetailsView_ModeChanging"
OnItemUpdating="myDetailsView_ItemUpdating">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCustomerID" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditName" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditEmail" size="20" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditCountryCode" size="2" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditBudget" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="txtEditUsed" size="6" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True" CancelText="Cancel" EditText="Edit" UpdateText="Update" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
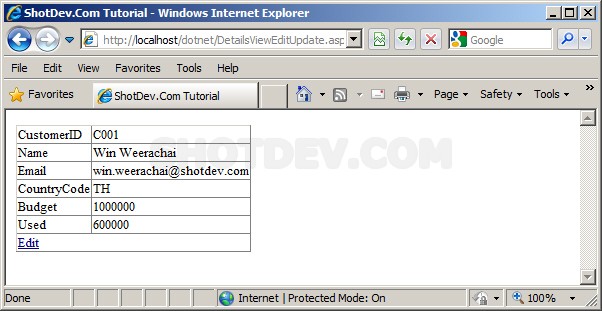
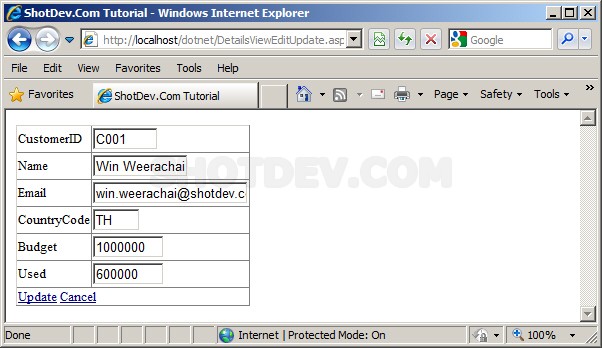
Run
http://localhost/dotnet/DetailsViewEditUpdate.aspx
Screenshot




3sculpture…
…