ASP.NET(vb.net) & DetailsView - Add/Insert Example scripts how to use DetailsView control in asp.net , The sample code DetailsView buttons with the CommandName in add mode to insert a record.
ShotDev Focus:
- ASP.NET(vb.net) & DetailsView - Add/Insert
Example
DetailsViewAddInsert.aspx
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.OleDb"%>
<%@ Page Language="VB" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Dim strSQL As String
Dim strCusID As String = "C001" '*** Request.QueryString("CusID") ***'
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
End Sub
Sub BindData()
strSQL = "SELECT * FROM customer WHERE CustomerID = '"& strCusID &"' "
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DetailsView ***'
myDetailsView.DataSource = dtReader
myDetailsView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myDetailsView_ModeChanging(sender As Object, e As DetailsViewModeEventArgs)
Select Case e.NewMode
Case DetailsViewMode.Insert
myDetailsView.ChangeMode(DetailsViewMode.Insert)
Case DetailsViewMode.ReadOnly
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
End Select
BindData()
End Sub
Sub myDetailsView_ItemInserting(sender As Object, e As DetailsViewInsertEventArgs)
'*** CustomerID ***'
Dim txtCustomerID As TextBox = CType(myDetailsView.FindControl("txtAddCustomerID"), TextBox)
'*** Email ***'
Dim txtName As TextBox = CType(myDetailsView.FindControl("txtAddName"), TextBox)
'*** Name ***'
Dim txtEmail As TextBox = CType(myDetailsView.FindControl("txtAddEmail"), TextBox)
'*** CountryCode ***'
Dim txtCountryCode As TextBox = CType(myDetailsView.FindControl("txtAddCountryCode"), TextBox)
'*** Budget ***'
Dim txtBudget As TextBox = CType(myDetailsView.FindControl("txtAddBudget"), TextBox)
'*** Used ***'
Dim txtUsed As TextBox = CType(myDetailsView.FindControl("txtAddUsed"), TextBox)
strSQL = "INSERT INTO customer (CustomerID,Name,Email,CountryCode,Budget,Used) " & _
" VALUES ('" & txtCustomerID.Text & "','" & txtName.Text & "','" & txtEmail.Text & "' " & _
" ,'" & txtCountryCode.Text & "','" & txtBudget.Text & "','" & txtUsed.Text & "') "
objCmd = New OleDbCommand(strSQL, objConn)
objCmd.ExecuteNonQuery()
strCusID = txtCustomerID.Text
myDetailsView.ChangeMode(DetailsViewMode.ReadOnly)
BindData()
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<asp:DetailsView id="myDetailsView" runat="server" AutoGenerateRows="False" DefaultMode="Insert"
onModeChanging="myDetailsView_ModeChanging"
OnItemInserting="myDetailsView_ItemInserting">
<Fields>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CustomerID") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddCustomerID" size="5" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Name") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddName" size="10" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Email") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddEmail" size="20" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.CountryCode") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddCountryCode" size="2" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Budget") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddBudget" size="6" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.Used") %>'></asp:Label>
</ItemTemplate>
<InsertItemTemplate>
<asp:TextBox id="txtAddUsed" size="6" runat="server"></asp:TextBox>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True" CancelText="" />
</Fields>
</asp:DetailsView>
</form>
</body>
</html>
Create a asp.net file and save to path root-path/dotnet/
Run
http://localhost/dotnet/DetailsViewAddInsert.aspx
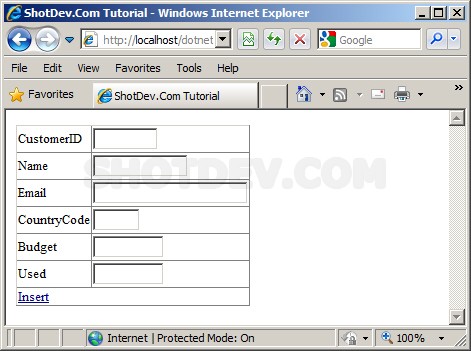
Screenshot



2enclose…
…