ASP.NET(vb.net) & LinqDataSource - asp:LinqDataSource - The LinqDataSource enables the use of Language-Integrated Query (LINQ) in an ASP.NET Web page through markup text to retrieve and modify data from a data object.
ShotDev Focus:
- ASP.NET(vb.net) & LinqDataSource - asp:LinqDataSource

Tag Control :
<asp:LinqDataSource ID="LinqDataSource1" runat="server"></asp:LinqDataSource>
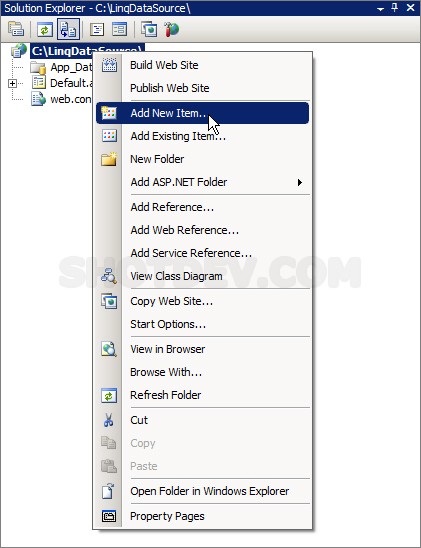
On current project Right Click -> Add New Item…
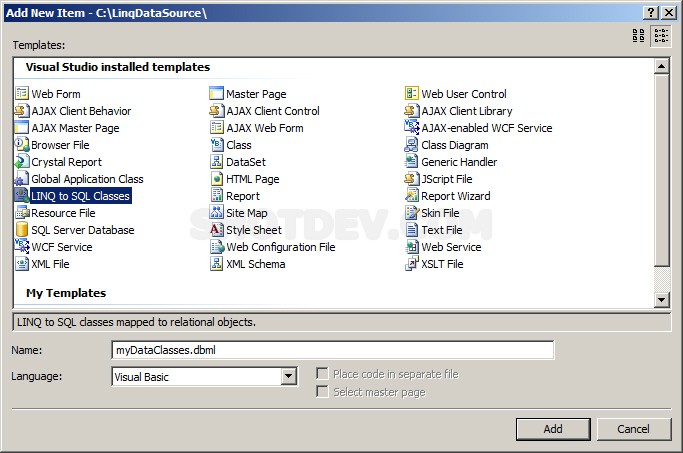
Select LINQ to SQL Classes
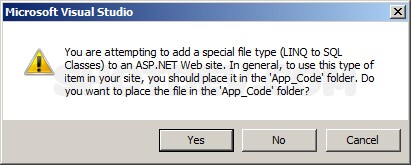
Click Yes . for Move code to folder ‘App_Code’
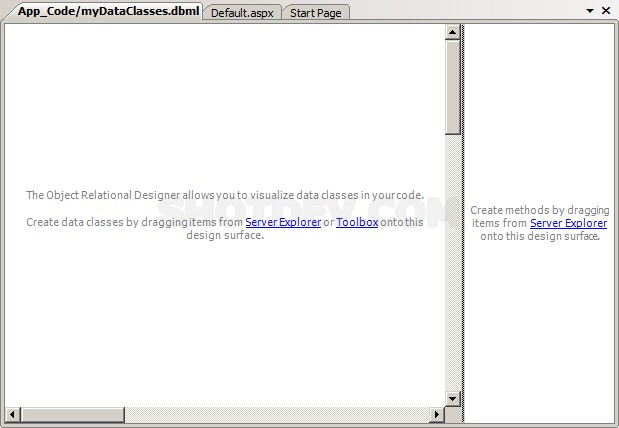
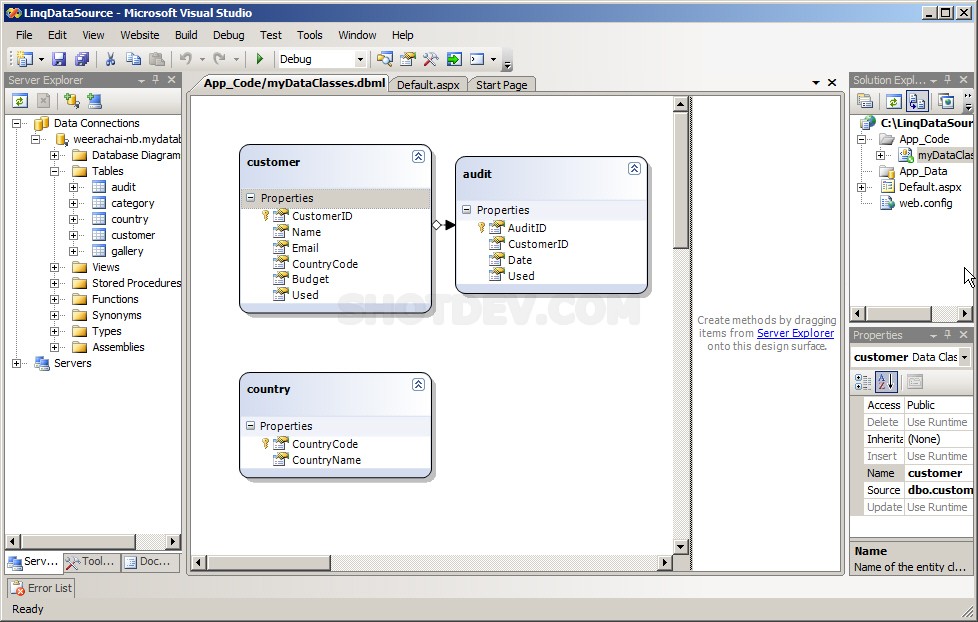
On Object Relational Designer.
On Server Explorer Database Connections.
Drag table to Object Relational Designer. and click save create Context Object.
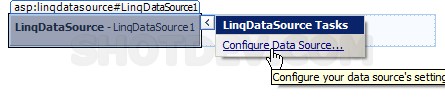
Drag LinqDataSource to ASP.NET Web form.
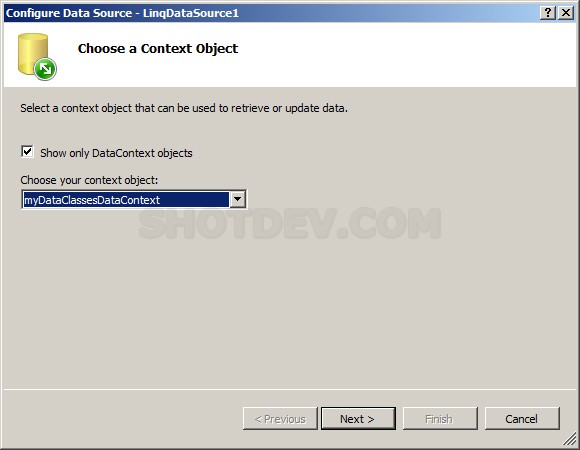
Choose a data source form Context Object.
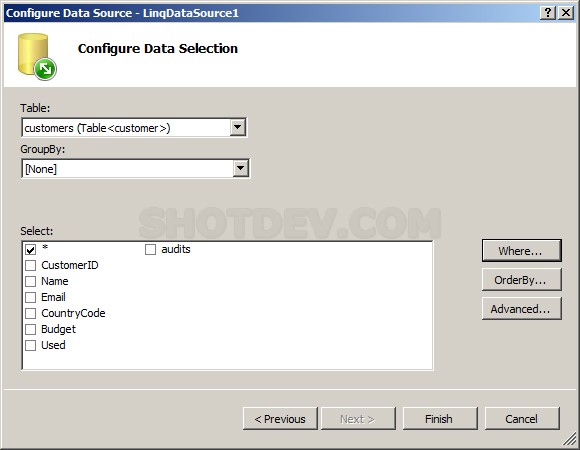
Configure Data Selection Table.
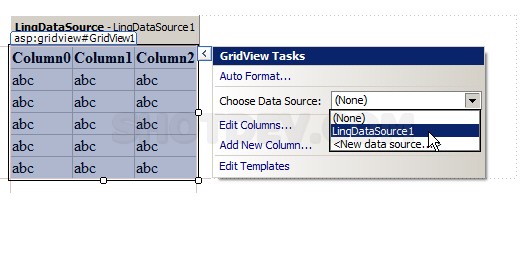
Drag GridView Control to ASP.NET Web Form. and choose Data Source form LinqDataSource.
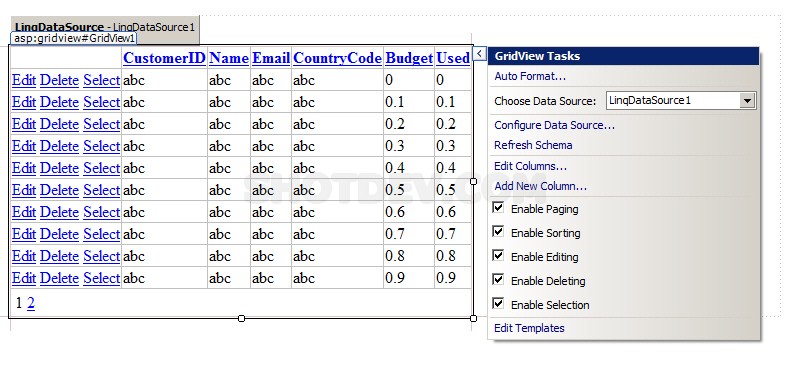
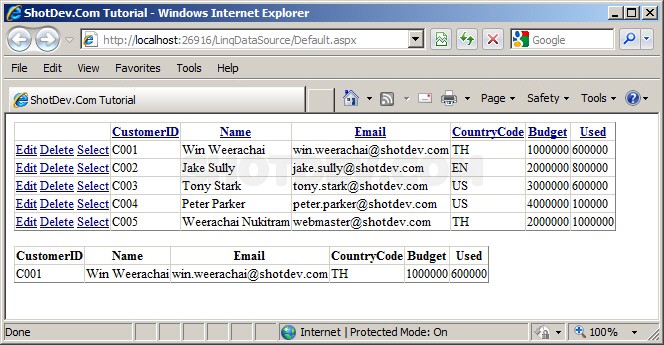
Example 1 : Enable Paging,Sorting,Editing,Deleting,Selection.
Example 2 : Select Data Source and Query from LINQ.
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="myDataClassesDataContext" EnableDelete="True" EnableInsert="True" EnableUpdate="True" TableName="customers"> </asp:LinqDataSource> <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="CustomerID" DataSourceID="LinqDataSource1"> <Columns> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowSelectButton="True" /> <asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" /> <asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" /> <asp:BoundField DataField="Email" HeaderText="Email" SortExpression="Email" /> <asp:BoundField DataField="CountryCode" HeaderText="CountryCode" SortExpression="CountryCode" /> <asp:BoundField DataField="Budget" HeaderText="Budget" SortExpression="Budget" /> <asp:BoundField DataField="Used" HeaderText="Used" SortExpression="Used" /> </Columns> </asp:GridView> <br /> <asp:GridView ID="GridView2" runat="server"> </asp:GridView> </div> </form> </body> </html>
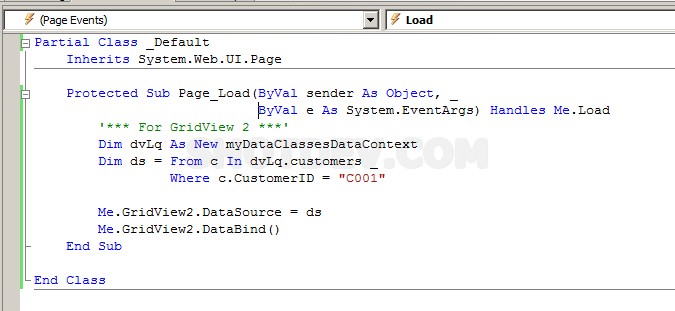
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load '*** For GridView 2 ***' Dim dvLq As New myDataClassesDataContext Dim ds = From c In dvLq.customers _ Where c.CustomerID = "C001" Me.GridView2.DataSource = ds Me.GridView2.DataBind() End Sub End Class
Screenshot