ASP.NET(vb.net) & DataPager - asp:DataPager - The DataPager control Provides paging functionality for data-bound controls that implement the IPageableItemContainer interface, such as the ListView control.
ShotDev Focus:
- ASP.NET(vb.net) & DataPager - asp:DataPager

Tag Control :
<asp:DataPager ID="DataPager1" runat="server"></asp:DataPager>
After finish created ListView control and Choose a data source.
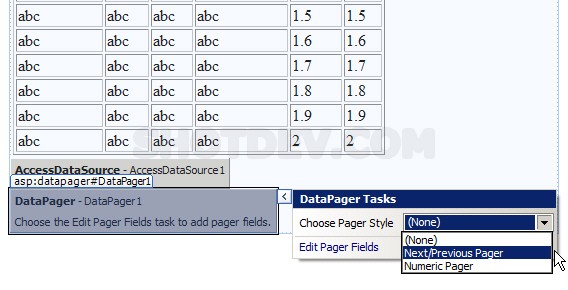
Drag DataPager control to ASP.NET Web Form. On DataPager Tasks ->Coose Pager Style.
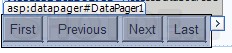
DataPager Display design on Visual Studio
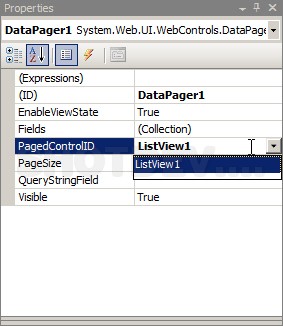
Properties -> Select a PagedControlID
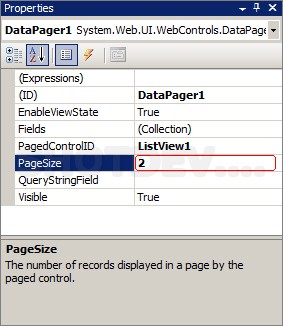
and input Number Page of PageSize.
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="AccessDataSource1">
<LayoutTemplate>
<table>
<tr>
<td>
<table id="Table1" runat="server" border="1">
<tr>
<th id="Th1" runat="server">
CustomerID</th>
<th id="Th2" runat="server">
Name</th>
<th id="Th3" runat="server">
Email</th>
<th id="Th4" runat="server">
CountryCode</th>
<th id="Th5" runat="server">
Budget</th>
<th id="Th6" runat="server">
Used</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblCustomerID" runat="server" Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="lblEmail" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="lblCountryCode" runat="server" Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="lblBudget" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="lblUsed" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
<asp:DataPager ID="DataPager1" runat="server" PagedControlID="ListView1"
PageSize="2">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
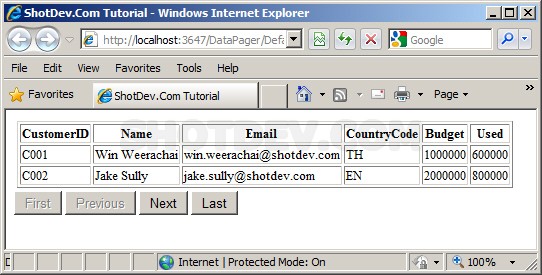
Screenshot