ASP.NET(vb.net) & UpdateProgress - Provides visual feedback in the browser when the contents of one or more UpdatePanel controls are updated.
ShotDev Focus:
- ASP.NET(vb.net) & UpdateProgress

Example
UpdateProgress.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="UpdateProgress.aspx.vb" Inherits="UpdateProgress" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> <br /> <asp:Button ID="Button1" runat="server" Text="Button" /> </ContentTemplate> </asp:UpdatePanel> <asp:UpdateProgress ID="UpdateProgress1" runat="server"> <ProgressTemplate> <asp:Image ID="Image1" ImageUrl="loading.gif" runat="server" /> </ProgressTemplate> </asp:UpdateProgress> </div> </form> </body> </html>
UpdateProgress.aspx.vb
Partial Class UpdateProgress Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load UpdateProgress1.DisplayAfter = 100 UpdateProgress1.Visible = True UpdateProgress1.DynamicLayout = True End Sub Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click System.Threading.Thread.Sleep(1000) Label1.Text = "Welcome To ShotDev.Com : " & DateTime.Now.ToLongTimeString() End Sub End Class
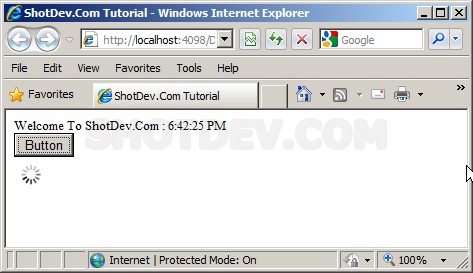
Screenshot



1webster…
…