ASP.NET(vb.net) & AccessDataSource and ListView - Learn ASP.NET how to using ListView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and ListView
![]()
Example
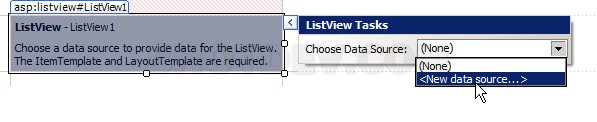
Drag control ListView ASP.NET Web Form and Click ListView Tasks -> Choose Data Source -> <New data source…>
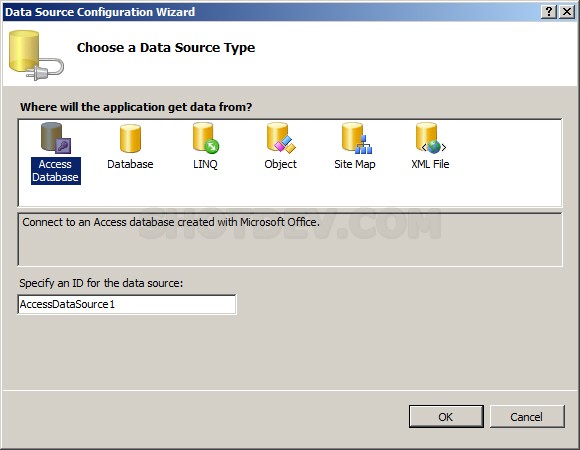
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.
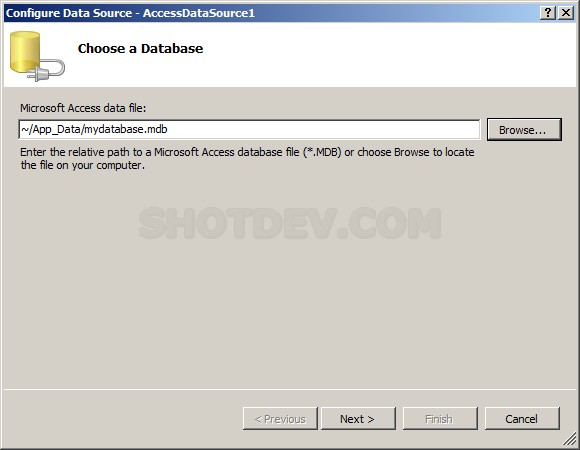
Choose a Database Path of Microsoft Access data file:
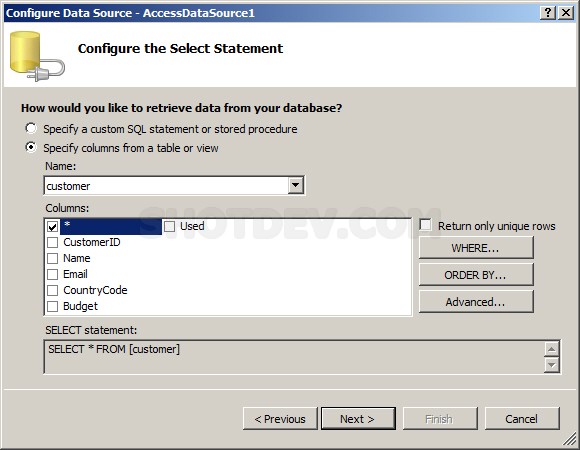
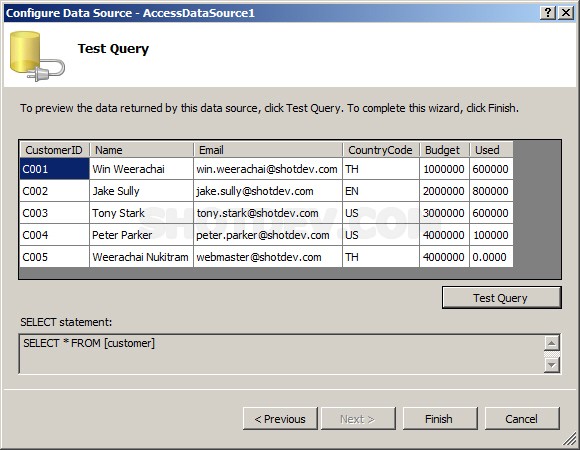
Configure the Select Statement.
Test Query and Click Finish
LayoutTemplate and ItemTemplate
<LayoutTemplate>
<table>
<tr>
<td>
<table id=”Table1″ runat=”server” border=”1″>
<tr>
<th id=”Th1″ runat=”server”>
CustomerID</th>
<th id=”Th2″ runat=”server”>
Name</th>
<th id=”Th3″ runat=”server”>
Email</th>
<th id=”Th4″ runat=”server”>
CountryCode</th>
<th id=”Th5″ runat=”server”>
Budget</th>
<th id=”Th6″ runat=”server”>
Used</th>
</tr>
<tr ID=”itemPlaceholder” runat=”server”>
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID=”lblCustomerID” runat=”server” Text=’<%# Eval(”CustomerID”) %>’ />
</td>
<td>
<asp:Label ID=”lblName” runat=”server” Text=’<%# Eval(”Name”) %>’ />
</td>
<td>
<asp:Label ID=”lblEmail” runat=”server” Text=’<%# Eval(”Email”) %>’ />
</td>
<td>
<asp:Label ID=”lblCountryCode” runat=”server” Text=’<%# Eval(”CountryCode”) %>’ />
</td>
<td>
<asp:Label ID=”lblBudget” runat=”server” Text=’<%# Eval(”Budget”) %>’ />
</td>
<td>
<asp:Label ID=”lblUsed” runat=”server” Text=’<%# Eval(”Used”) %>’ />
</td>
</tr>
</ItemTemplate>
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="AccessDataSource1">
<LayoutTemplate>
<table>
<tr>
<td>
<table id="Table1" runat="server" border="1">
<tr>
<th id="Th1" runat="server">
CustomerID</th>
<th id="Th2" runat="server">
Name</th>
<th id="Th3" runat="server">
Email</th>
<th id="Th4" runat="server">
CountryCode</th>
<th id="Th5" runat="server">
Budget</th>
<th id="Th6" runat="server">
Used</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblCustomerID" runat="server" Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="lblEmail" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="lblCountryCode" runat="server" Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="lblBudget" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="lblUsed" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
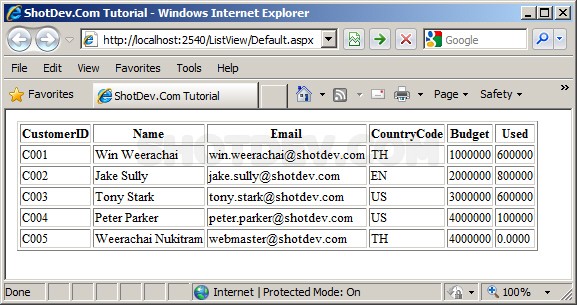
Screenshot