ASP.NET(vb.net) & AccessDataSource and FormView - Learn ASP.NET how to using FormView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and FormView
![]()
Example
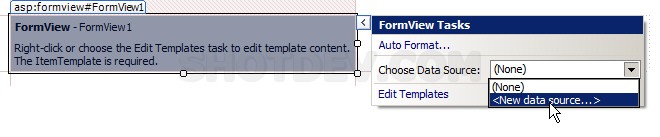
Drag control FormView to ASP.NET Web Form and Click FormView Tasks -> Choose Data Source -> <New data source…>
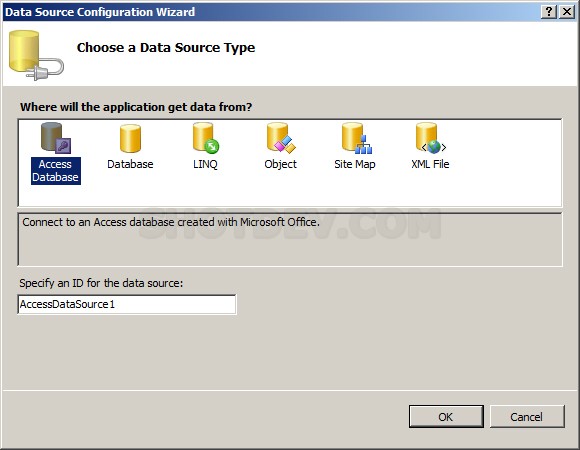
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.
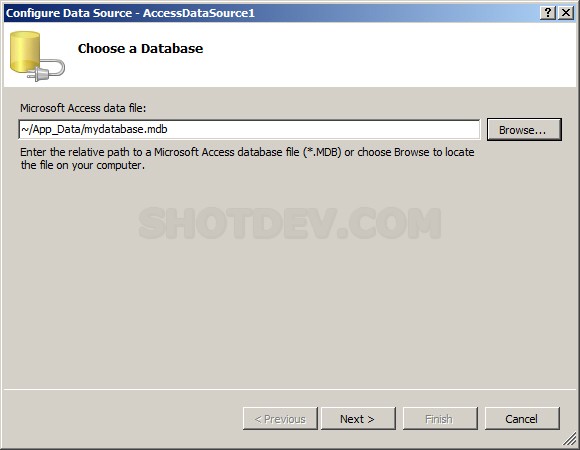
Choose a Database Path of Microsoft Access data file:
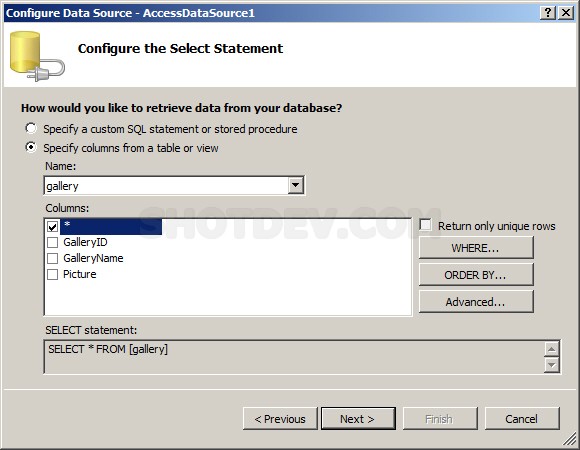
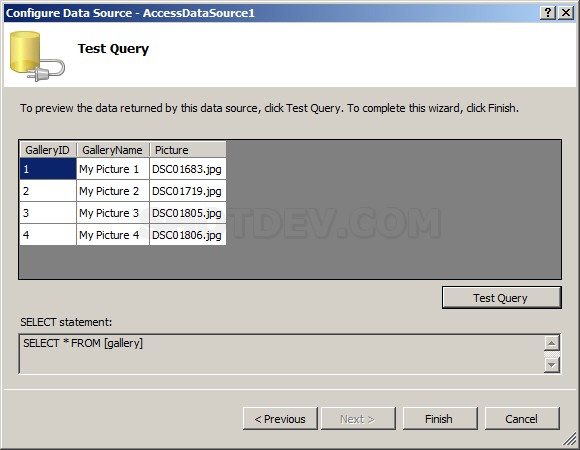
Configure the Select Statement.
Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FormView ID="FormView1" runat="server" DataKeyNames="GalleryID"
DataSourceID="AccessDataSource1">
<EditItemTemplate>
GalleryID:
<asp:Label ID="GalleryIDLabel1" runat="server"
Text='<%# Eval("GalleryID") %>' />
<br />
GalleryName:
<asp:TextBox ID="GalleryNameTextBox" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:TextBox ID="PictureTextBox" runat="server" Text='<%# Bind("Picture") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True"
CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
GalleryName:
<asp:TextBox ID="GalleryNameTextBox" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:TextBox ID="PictureTextBox" runat="server" Text='<%# Bind("Picture") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
GalleryID:
<asp:Label ID="GalleryIDLabel" runat="server" Text='<%# Eval("GalleryID") %>' />
<br />
GalleryName:
<asp:Label ID="GalleryNameLabel" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:Label ID="PictureLabel" runat="server" Text='<%# Bind("Picture") %>' />
<br />
</ItemTemplate>
</asp:FormView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM ">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
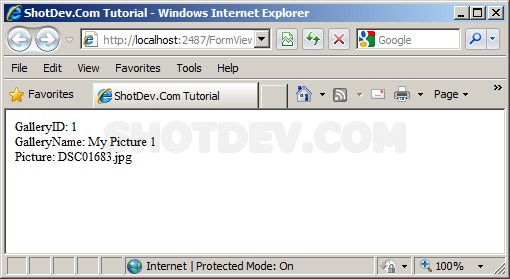
Screenshot