ASP.NET(vb.net) & AccessDataSource and BulletedList - Learn ASP.NET how to using BulletedList control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and BulletedList
![]()
Example
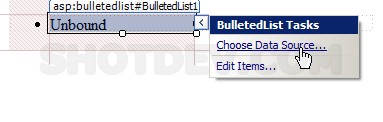
Drag control BulletedList to ASP.NET Web Form and Click Choose Data Source
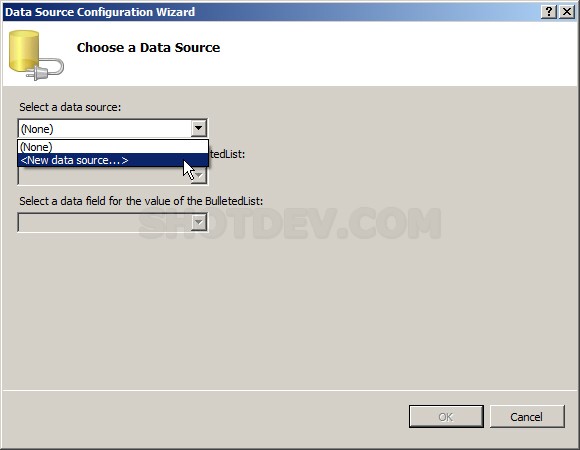
Select <New data source…>
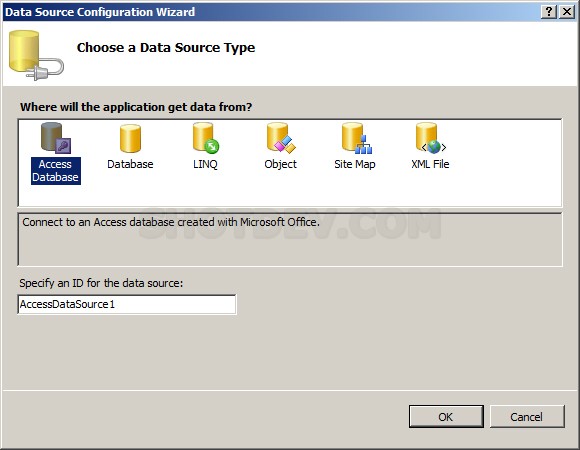
Select Access Database and Specify an ID for the data source.
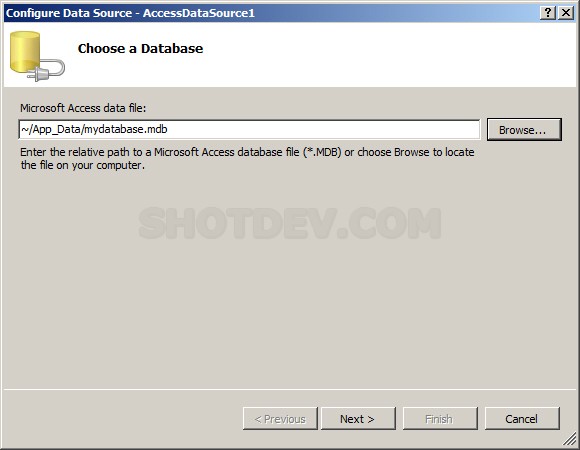
Choose a Database Path of Microsoft Access data file:
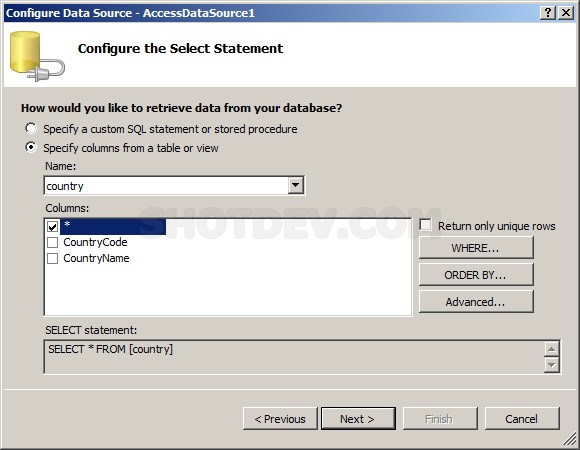
Configure the Select Statement.
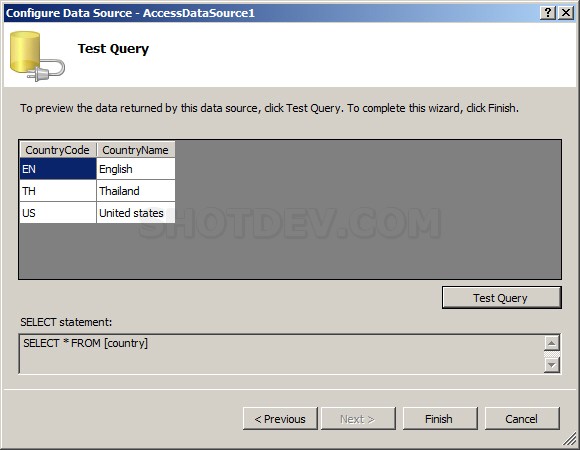
Test Query and Click Finish
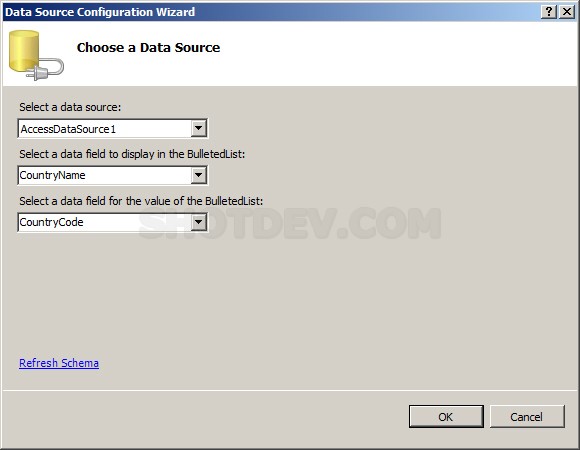
Select a data source, Select a data field to display in the BulletedList , Select a data field for the value of the BulletedList .
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>ShotDev.Com Tutorial</title> </head> <body> <form id="form1" runat="server"> <div> <asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="AccessDataSource1" DataTextField="CountryName" DataValueField="CountryCode" Height="16px" Width="144px"> </asp:BulletedList> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [country]"> </asp:AccessDataSource> </div> </form> </body> </html>
Default.aspx.vb
Partial Class _Default Inherits System.Web.UI.Page End Class
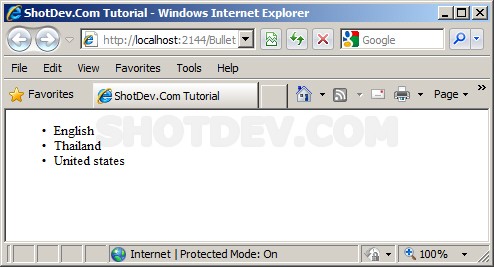
Screenshot