How to used ASP & Dynamic Create/Remove Element This the tutorial/example a scripts how to use ASP & Dynamic Create/Remove Element
ShotDev Focus:
- ASP & Dynamic Create/Remove Element
Example
asp_create_textbox1.asp
<html>
<head>
<title>ShotDev.Com Tutorial</title>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtSiteName");
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove Text
var deleteEle = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteEle);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
</head>
<body>
<form action="asp_create_textbox2.asp" method="post" name="form1">
<input type="text" id ="txt1" name="txtSiteName">
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input id="hdnLine" name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
asp_create_textbox2.asp
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<%
Dim i
i = 0
For Each txtVol in Request.Form("txtSiteName")
Response.write "txtSiteName " & i & " = " & txtVol & "<br>"
i = i + 1
Next
%>
</body>
</html>
Create a asp file and save to path root-path/myasp/
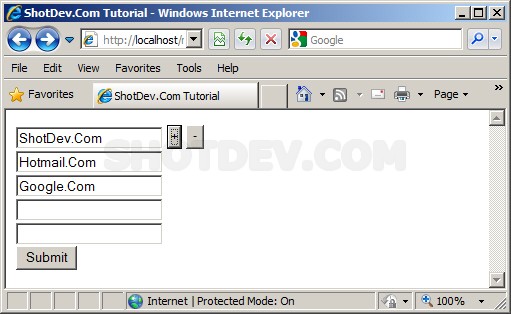
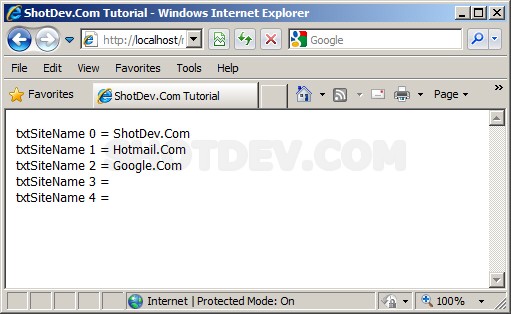
Run
http://localhost/myasp/asp_create_textbox1.asp
Screenshot