How to use ASP & aspSmartUpload - Multiple input file upload This is learn/tutorial asp developers how to using ASP script upload file by aspSmartUpload and Other Element.
ShotDev Focus:
- ASP & Upload file by aspSmartUpload and Other Element.
Example
asp-upload5.asp
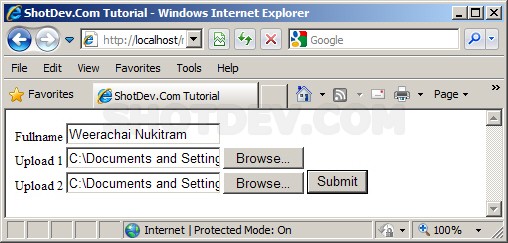
<% Option Explicit %> <html> <head> <title>ShotDev.Com Tutorial</title> </head> <body> <form action="asp_upload6.asp" method="post" enctype="multipart/form-data" name="frmMain"> Fullname <input name="txt1" type="text"><br> Upload 1 <input name="file1" type="file"><br> Upload 2 <input name="file2" type="file"> <input type="submit" name="Submit" value="Submit"> </form> </body> </html>
asp-upload6.asp
<% Option Explicit %>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<%
Dim mySmartUpload
'*** Create Object ***'
Set mySmartUpload = Server.CreateObject("aspSmartUpload.SmartUpload")
'*** Upload Files ***'
mySmartUpload.Upload
'*** input and other element ***'
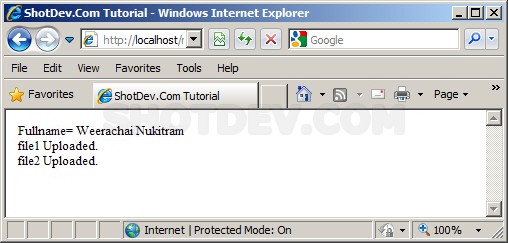
Response.write("Fullname= "&mySmartUpload.Form("txt1")&"<br>")
'*** Upload file1 ***'
If mySmartUpload.Files("file1").FileName <> "" Then
mySmartUpload.Files("file1").SaveAs(Server.MapPath("MyFiles/" & mySmartUpload.Files("file1").FileName))
Response.write mySmartUpload.Files("file1").Name & " Uploaded.<br>"
End If
'*** Upload file2 ***'
If mySmartUpload.Files("file2").FileName <> "" Then
mySmartUpload.Files("file2").SaveAs(Server.MapPath("MyFiles/" & mySmartUpload.Files("file2").FileName))
Response.write mySmartUpload.Files("file2").Name & " Uploaded.<br>"
End IF
'*** Properties ***'
'Response.Write("Name = " & mySmartUpload.Files("file1").Name & "<BR>")
'Response.Write("Size = " & mySmartUpload.Files("file1").Size & "<BR>")
'Response.Write("FileName = " & mySmartUpload.Files("file1").FileName & "<BR>")
'Response.Write("FileExt = " & mySmartUpload.Files("file1").FileExt & "<BR>")
'Response.Write("FilePathName = " & mySmartUpload.Files("file1").FilePathName & "<BR>")
'Response.Write("ContentType = " & mySmartUpload.Files("file1").ContentType & "<BR>")
'Response.Write("ContentDisp = " & mySmartUpload.Files("file1").ContentDisp & "<BR>")
'Response.Write("TypeMIME = " & mySmartUpload.Files("file1").TypeMIME & "<BR>")
'Response.Write("SubTypeMIME = " & mySmartUpload.Files("file1").SubTypeMIME & "<BR>")
Set mySmartUpload = Nothing
%>
</body>
</html>
Create a asp file and save to path root-path/myasp/
Run
http://localhost/myasp/asp-upload5.asp
Screenshot





3profanity…
…