Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & CrystalReportSource - Learn and example script how to use CrystalReportSource for ASP.NET Web Application. The CrystalReportSource control is part of the new tag-based application development model that is provided with ASP.NET version 2.0.
ShotDev Focus:
- ASP.NET(vb.net) & CrystalReportSource

Example
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register assembly="CrystalDecisions.Web, Version=10.5.3700.0, Culture=neutral, PublicKeyToken=692fbea5521e1304" namespace="CrystalDecisions.Web" tagprefix="CR" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server"
AutoDataBind="True" Height="1106px" ReportSourceID="CReportSource1"
Width="876px" />
<CR:CrystalReportSource ID="CReportSource1" runat="server">
<Report FileName="CReport1.rpt">
</Report>
</CR:CrystalReportSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
(or Create Code in Source file) CrystalReport.aspx
<%@ Register assembly="CrystalDecisions.Web, Version=10.5.3700.0, Culture=neutral, PublicKeyToken=692fbea5521e1304" namespace="CrystalDecisions.Web" tagprefix="CR" %>
<%@ Page Language="VB" %>
<script runat="server">
Sub Page_Load(sender As Object, e As EventArgs)
Dim CRSource As new CrystalReportSource()
CRSource.Report.FileName = "CReport1.rpt"
Me.CrystalReportViewer1.ReportSource = CRSource
End Sub
</script>
<html>
<head>
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server" >
<CR:CrystalReportViewer ID="CrystalReportViewer1" Width="500px" runat="server"/>
</form>
</body>
</html>
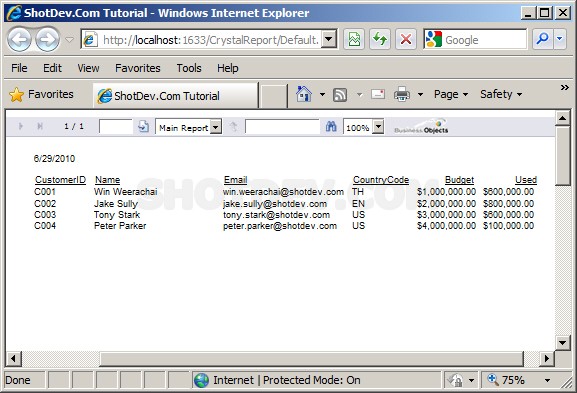
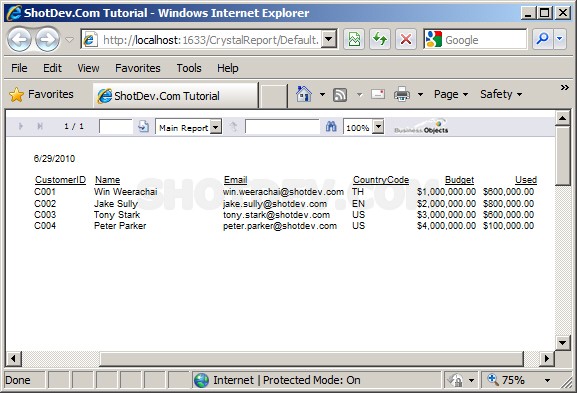
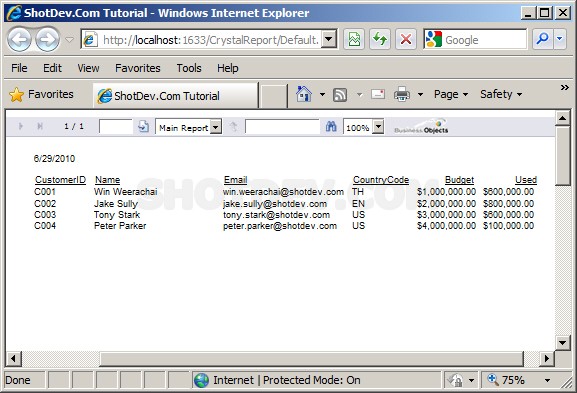
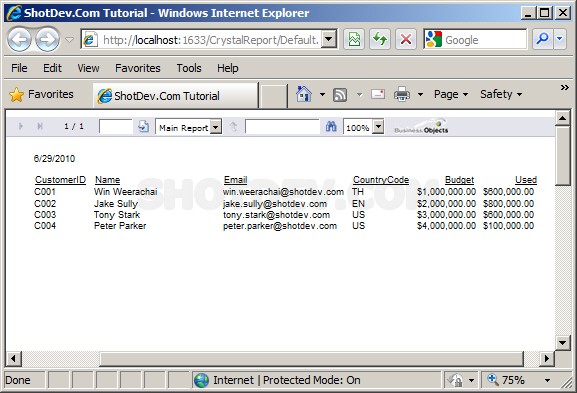
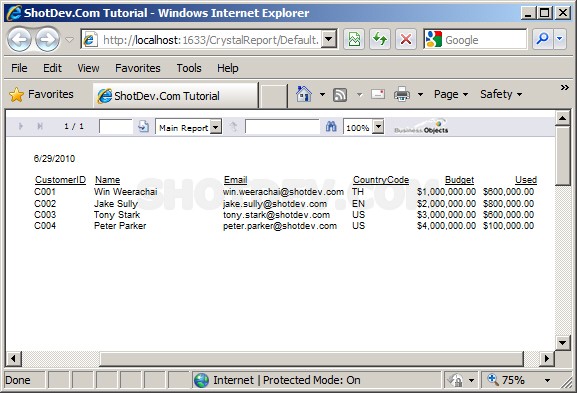
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & CrystalReportPartsViewer - Learn and example script how to use CrystalReportPartsViewer and ASP.NET Web site. This a control bind to and display a Crystal report as a series of linked parts. This greatly reduces the area required to display report information as is ideal for displaying small amounts of report information on a portal Web page.
ShotDev Focus:
- ASP.NET(vb.net) & CrystalReportPartsViewer

Example
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register assembly="CrystalDecisions.Web, Version=10.5.3700.0, Culture=neutral, PublicKeyToken=692fbea5521e1304" namespace="CrystalDecisions.Web" tagprefix="CR" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<CR:CrystalReportViewer ID="CrystalReportPartsViewer1" runat="server"
AutoDataBind="True" Height="1106px" ReportSourceID="CReportSource1"
Width="876px" />
<CR:CrystalReportSource ID="CReportSource1" runat="server">
<Report FileName="CReport1.rpt">
</Report>
</CR:CrystalReportSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
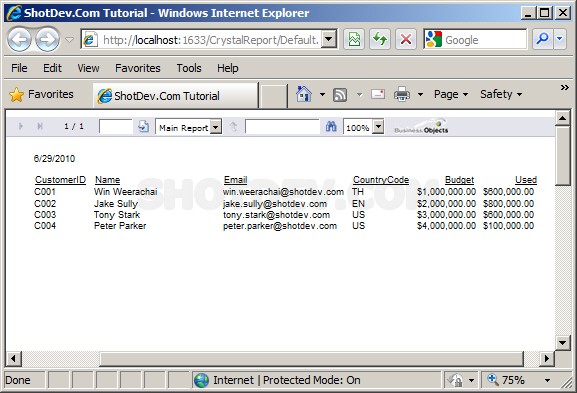
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & CrystalReportViewer - The CrystalReportViewer control allows a Crystal Report to be viewed in an application. this an example how to create and using CrystalReportViewer control.
ShotDev Focus:
- ASP.NET(vb.net) & CrystalReportViewer


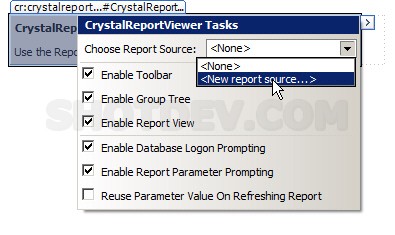
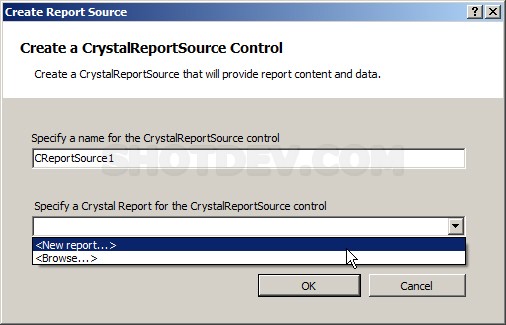
Drag control CrystalReportViewer to ASP.NET Web Form and Click CrystalReportViewer Tasks -> Choose Report Source -> <New data source…>

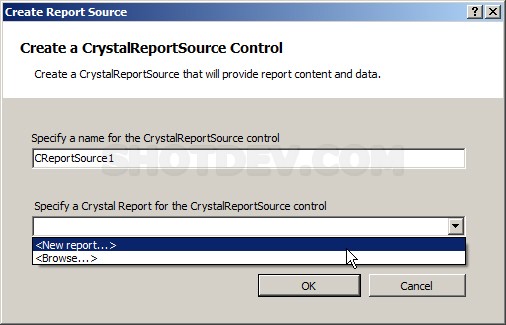
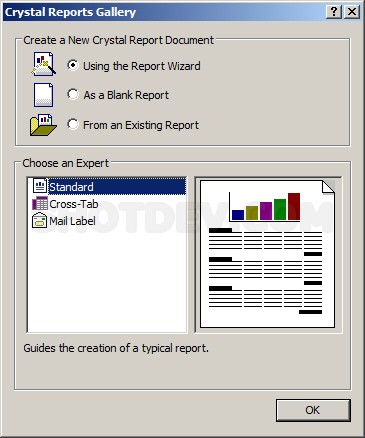
Input specify a name for the CrystalReportSource control. You can select an existing report Or create new report.

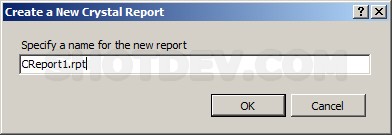
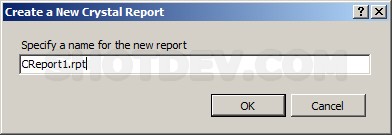
If create new report. Input a name for the new report.

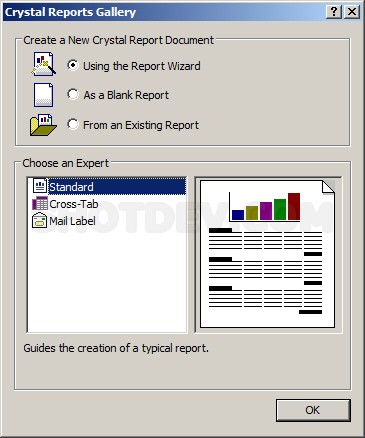
Select a Using the Report Wizard and Click OK.

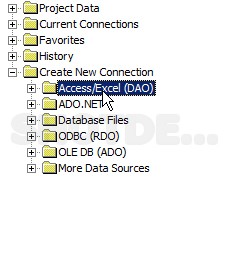
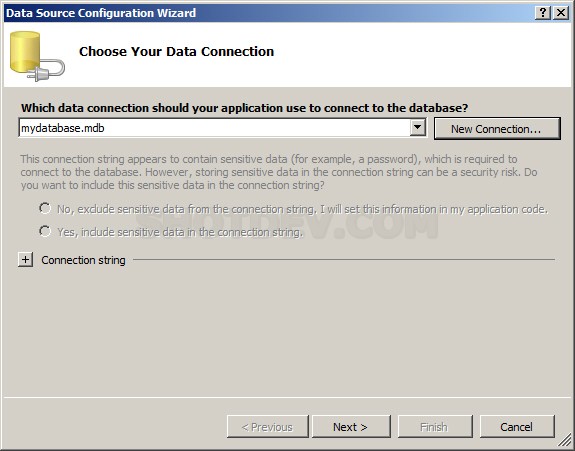
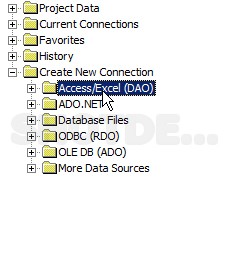
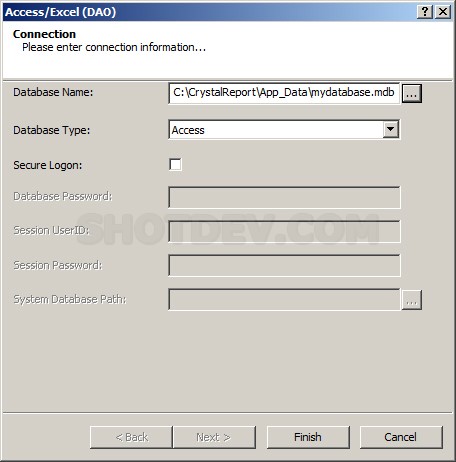
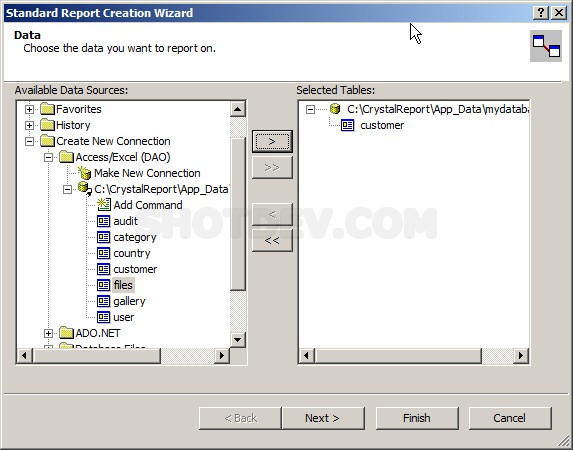
Create New Connection.

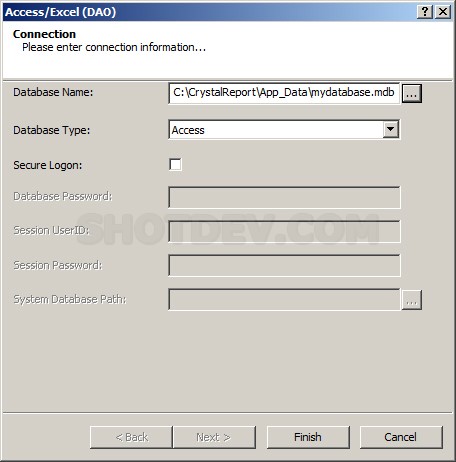
This sample a Access Database. Select Database Name :

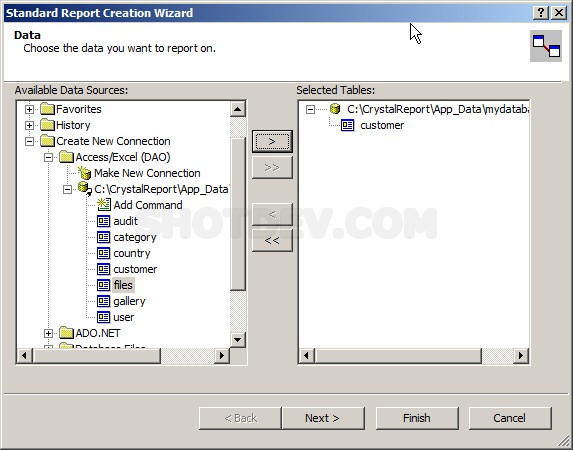
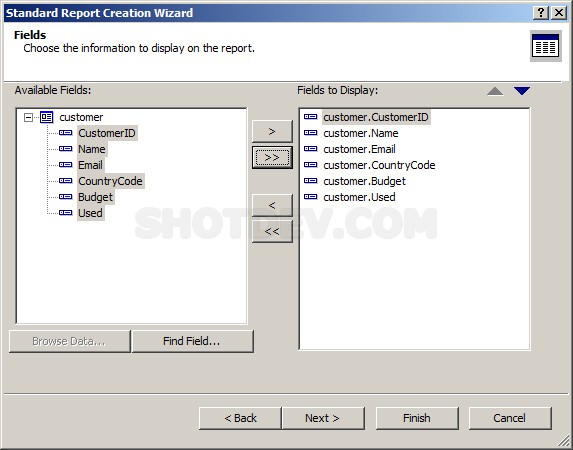
Choose the data you want to report on.

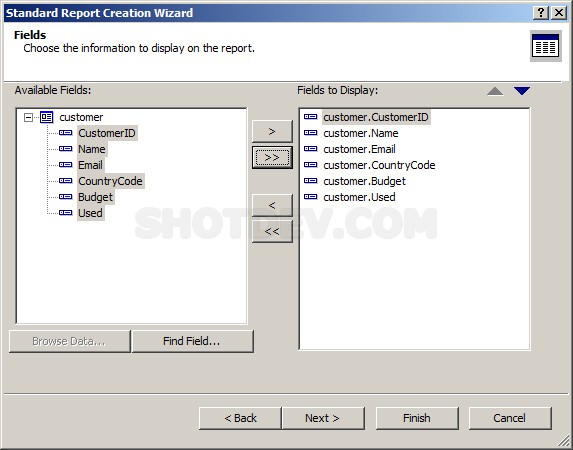
Choose the information to display on the report.

Design on Report.
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register assembly="CrystalDecisions.Web, Version=10.5.3700.0, Culture=neutral, PublicKeyToken=692fbea5521e1304" namespace="CrystalDecisions.Web" tagprefix="CR" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<CR:CrystalReportViewer ID="CrystalReportPartsViewer1" runat="server"
AutoDataBind="True" Height="1106px" ReportSourceID="CReportSource1"
Width="876px" />
<CR:CrystalReportSource ID="CReportSource1" runat="server">
<Report FileName="CReport1.rpt">
</Report>
</CR:CrystalReportSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & MicrosoftReportViewer - ASP.NET Web server controls for viewing reports designed using Microsoft reporting technology.
ShotDev Focus:
- ASP.NET(vb.net) & MicrosoftReportViewer


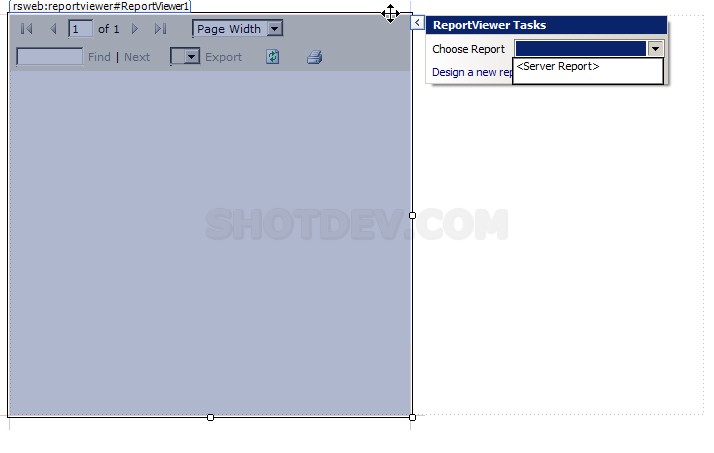
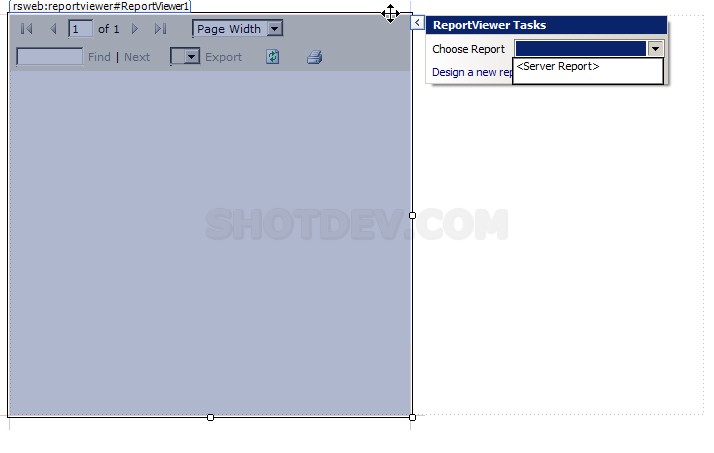
Drag control MicrosoftReportViewer to ASP.NET Web Form and Click MicrosoftReportViewer Tasks -> Choose Report -> <New data source…>

Click Design a new report.

Click Next to continue.

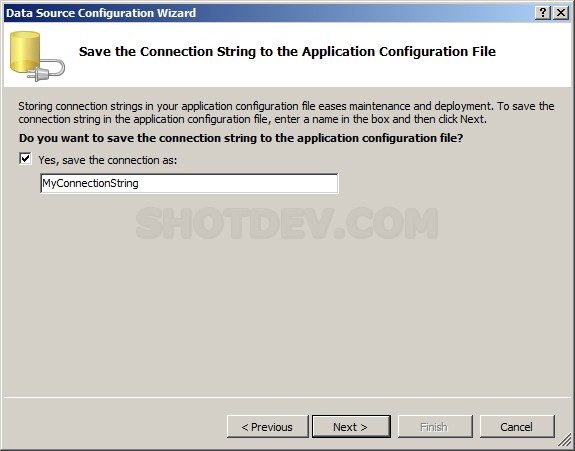
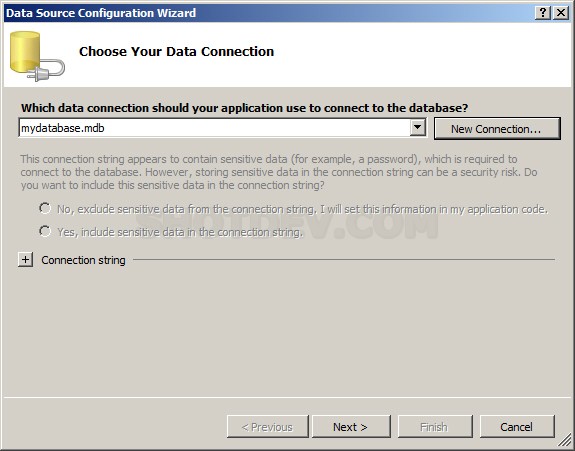
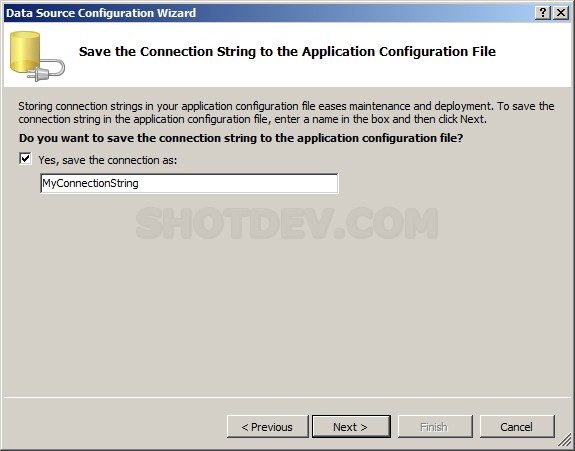
Choose Your Data Connection or Create New Connection

Your can use this ConnectionString for Report
.
.
.
Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and ListView - Learn ASP.NET how to using ListView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and ListView

Example

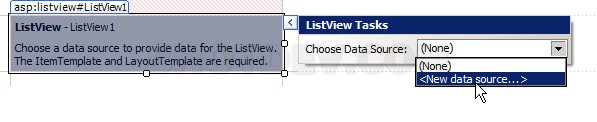
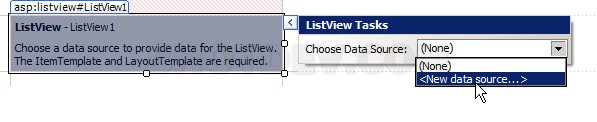
Drag control ListView ASP.NET Web Form and Click ListView Tasks -> Choose Data Source -> <New data source…>

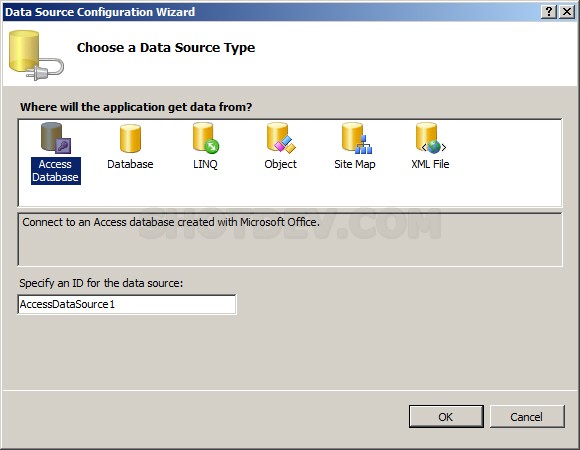
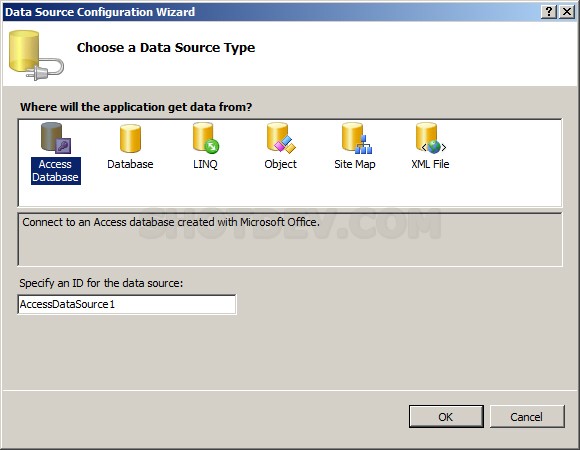
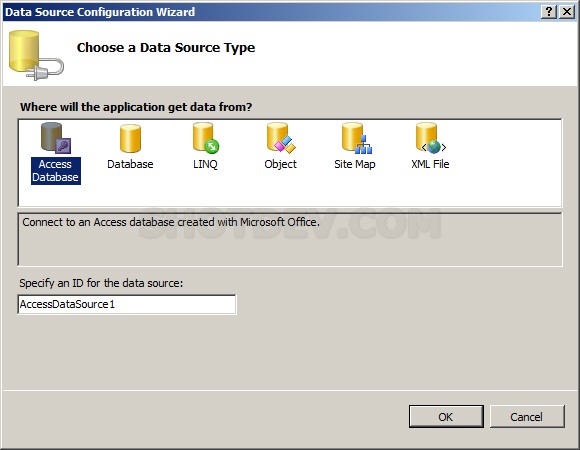
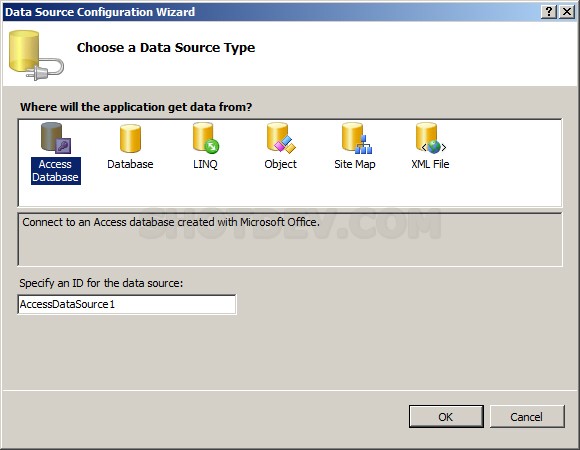
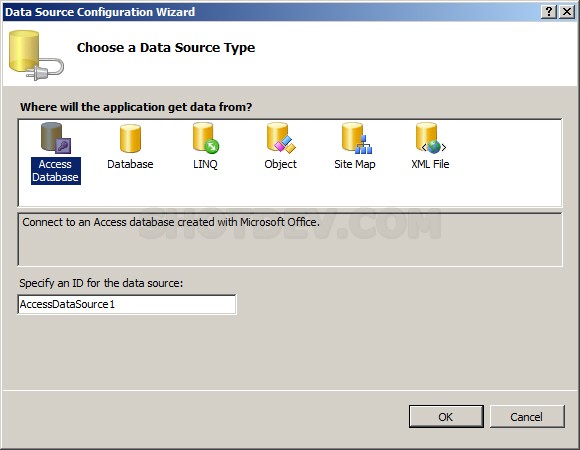
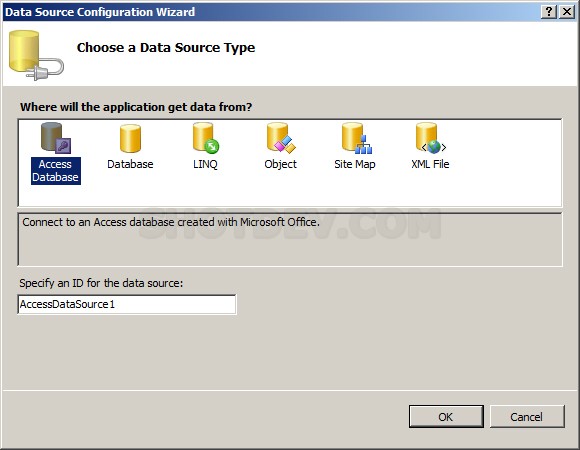
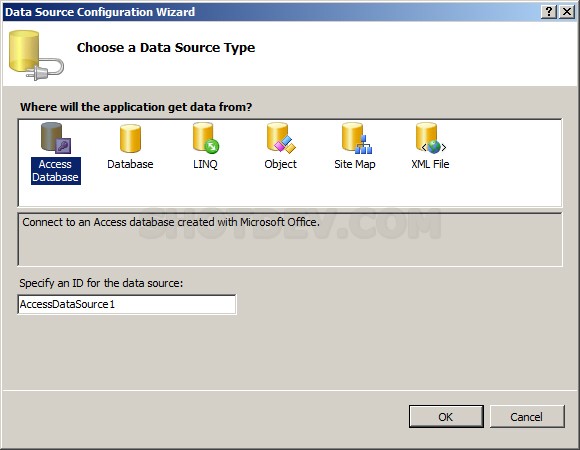
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

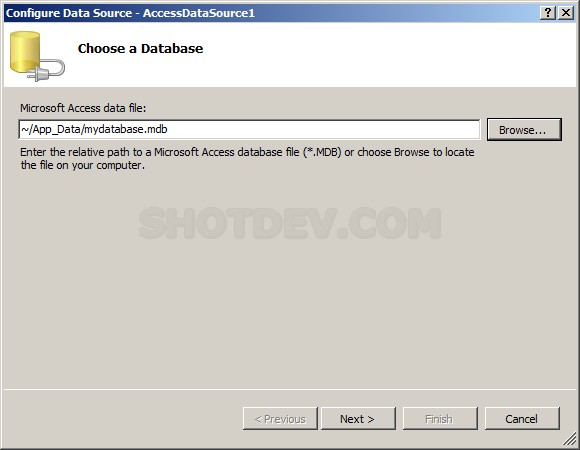
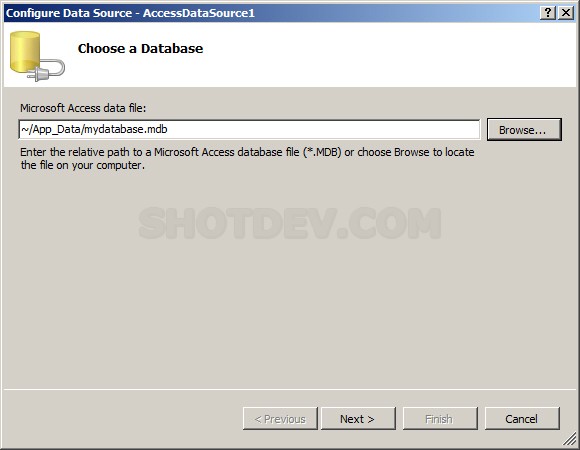
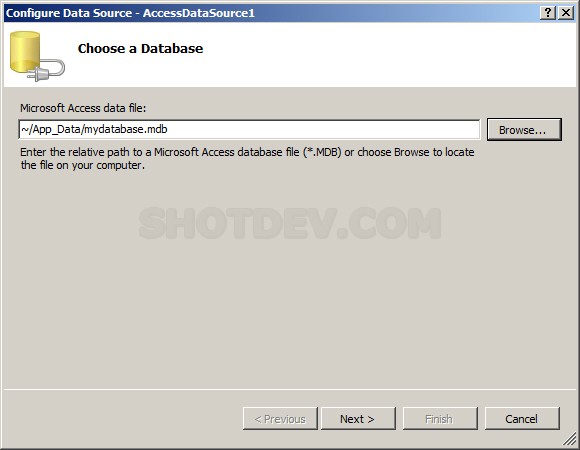
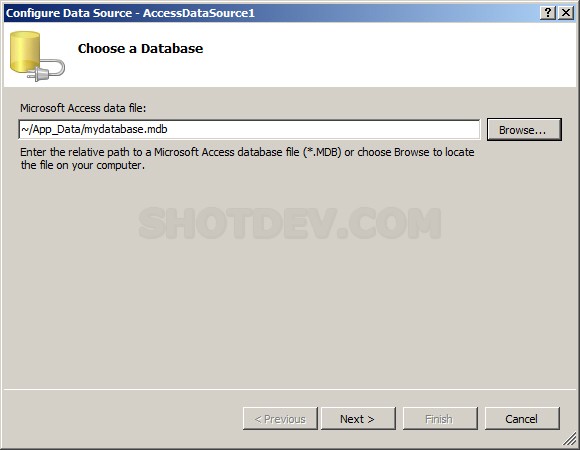
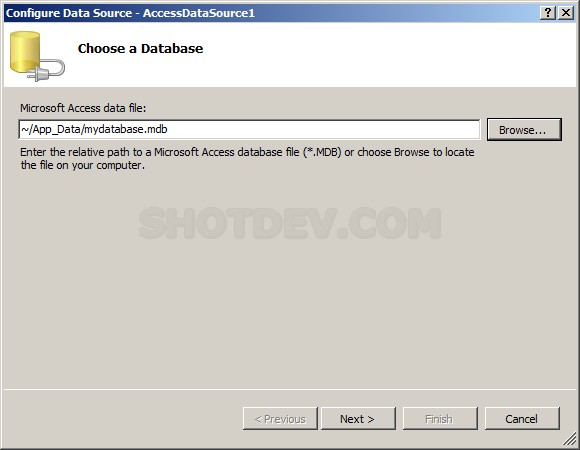
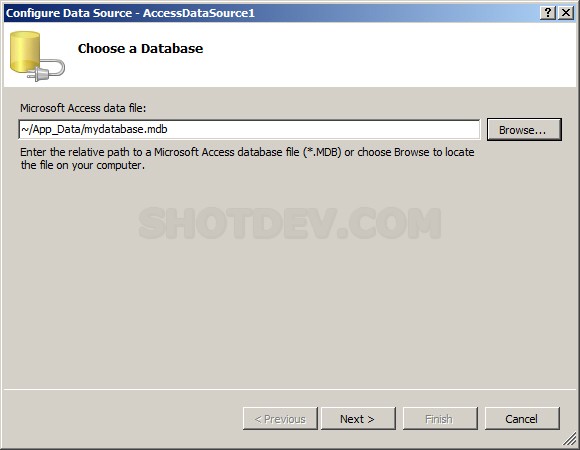
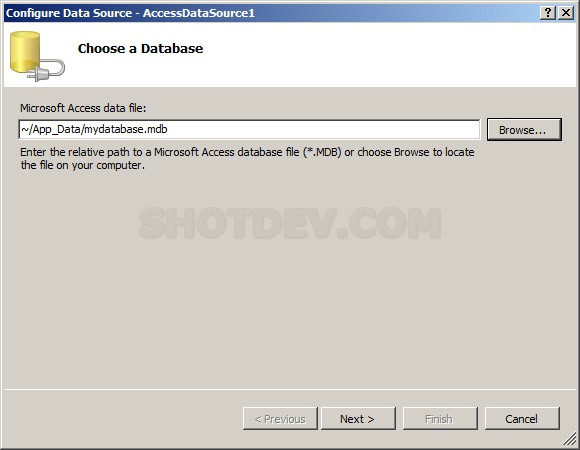
Choose a Database Path of Microsoft Access data file:

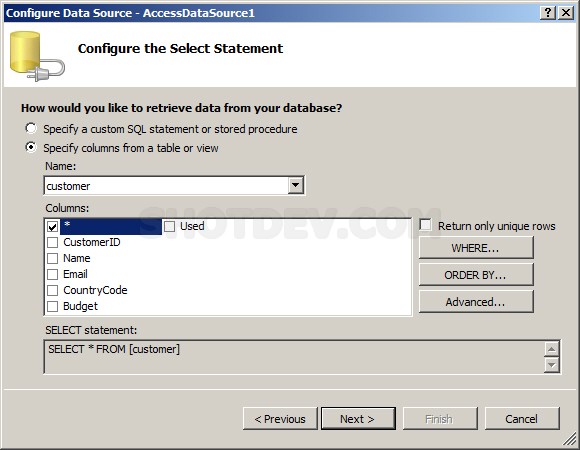
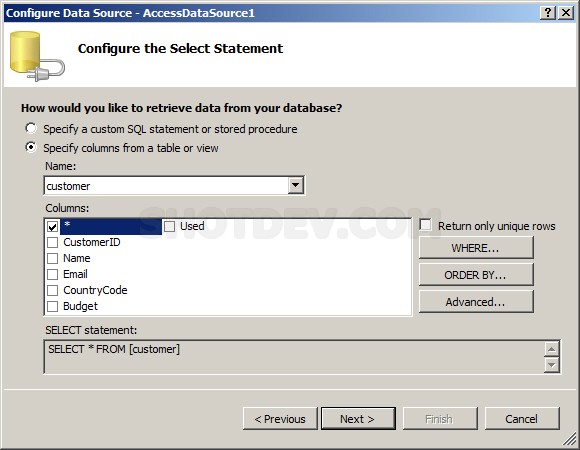
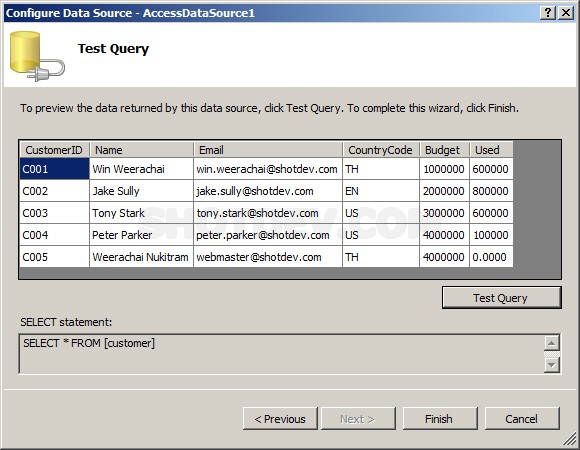
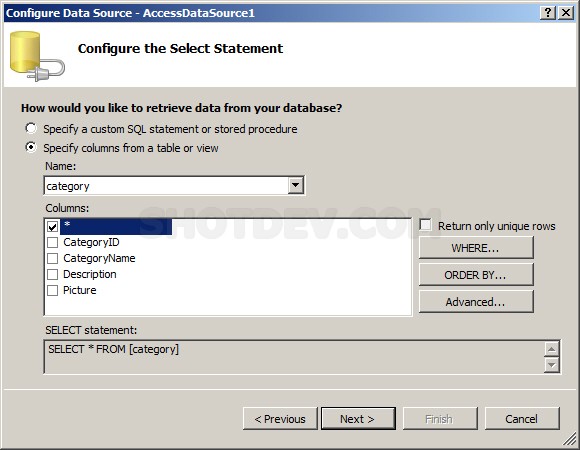
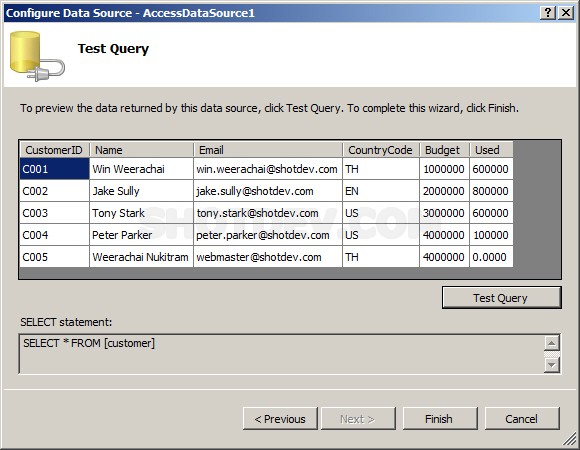
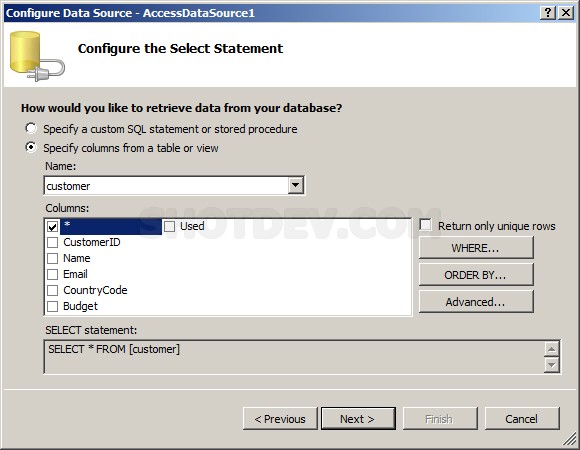
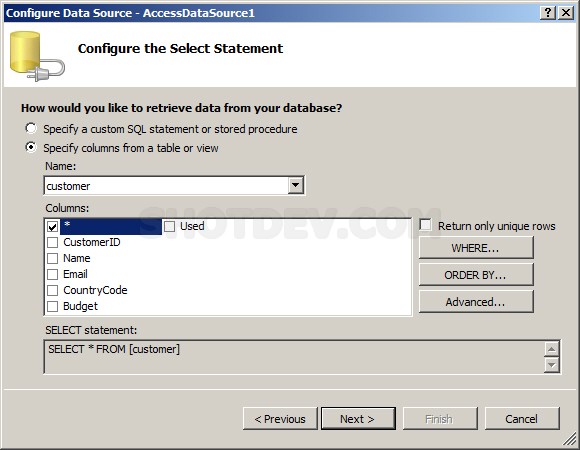
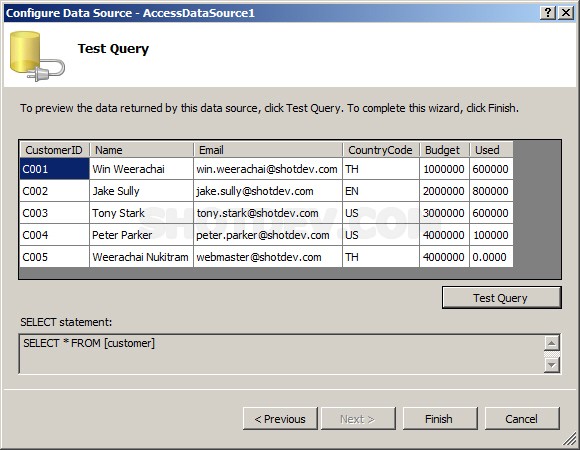
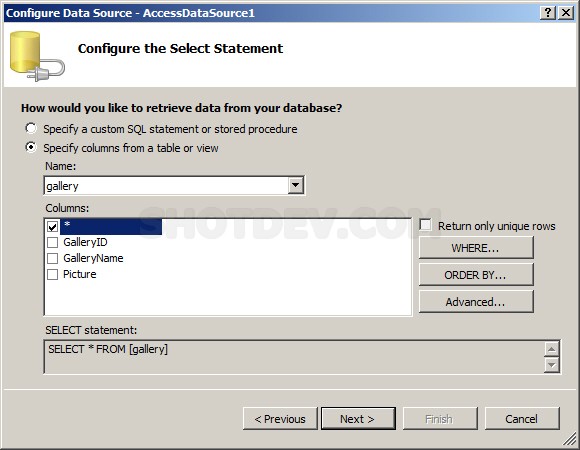
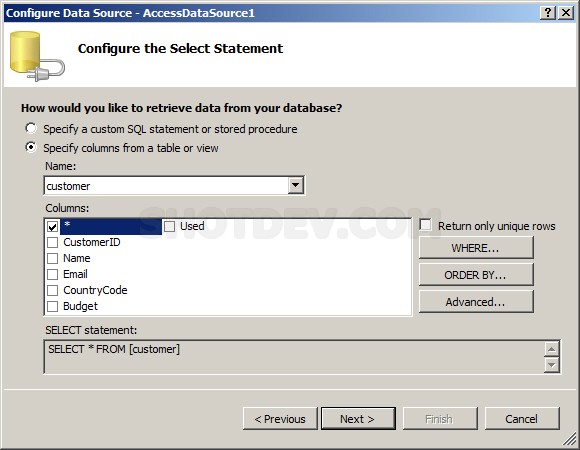
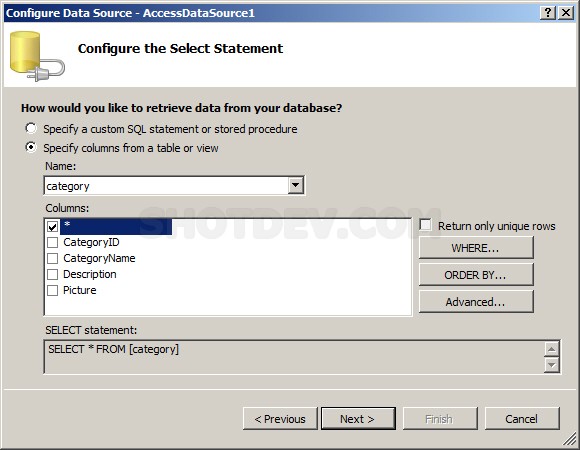
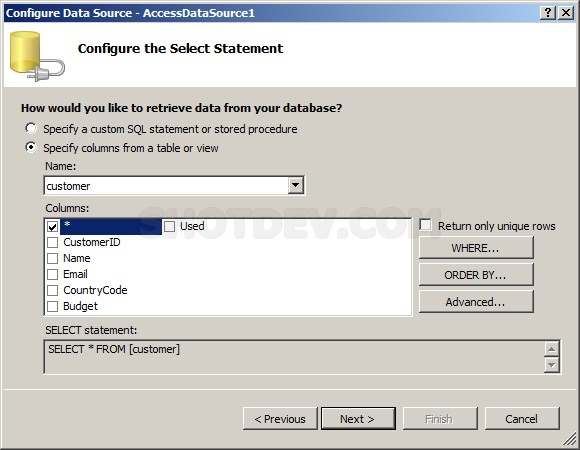
Configure the Select Statement.

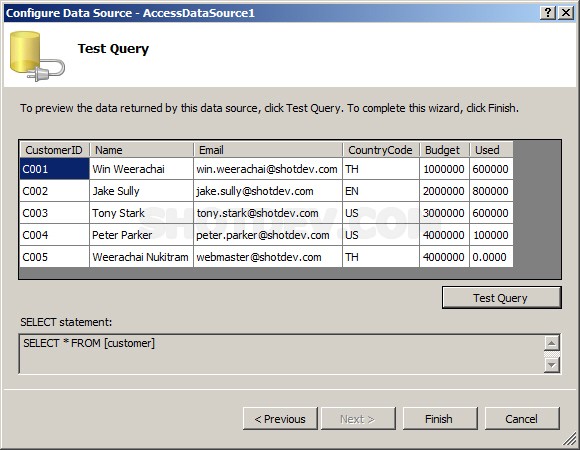
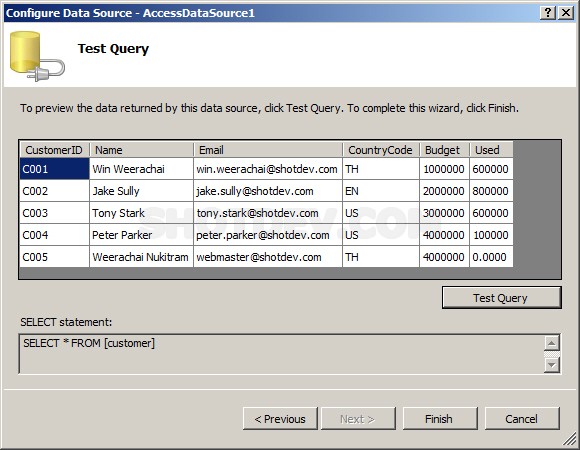
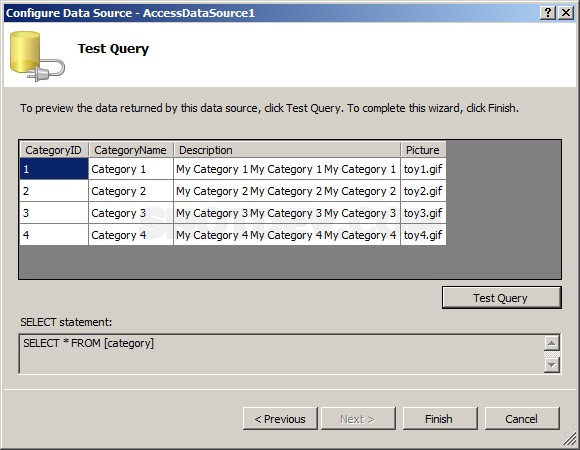
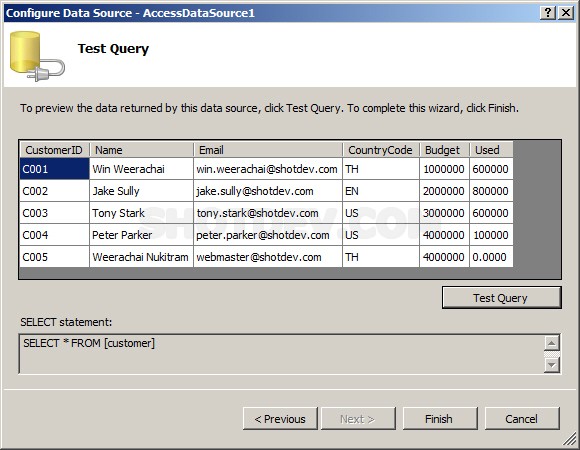
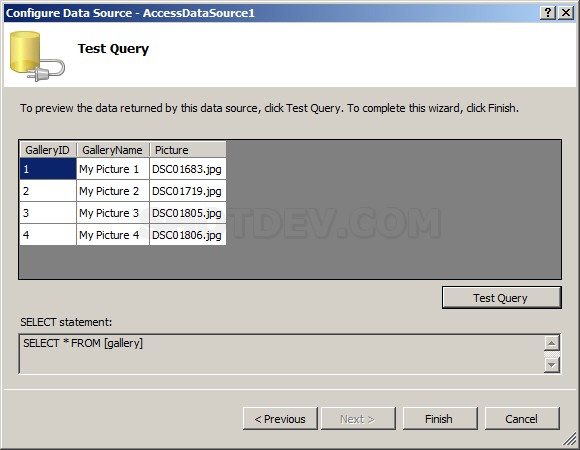
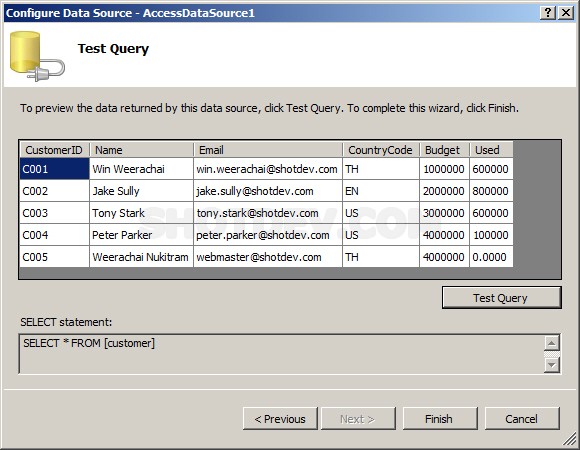
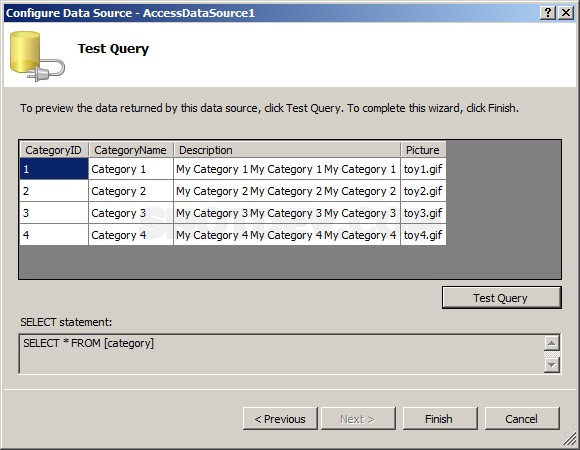
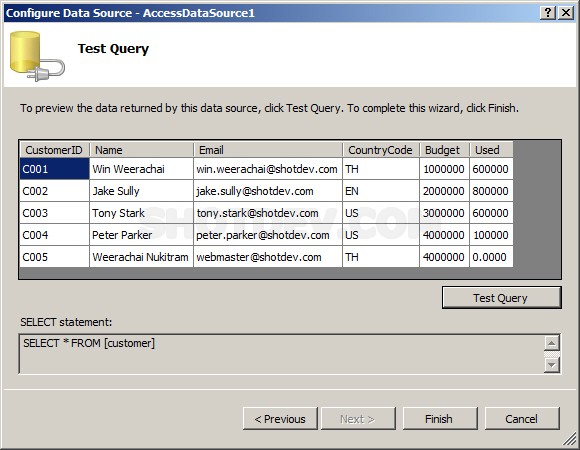
Test Query and Click Finish
LayoutTemplate and ItemTemplate
<LayoutTemplate>
<table>
<tr>
<td>
<table id=”Table1″ runat=”server” border=”1″>
<tr>
<th id=”Th1″ runat=”server”>
CustomerID</th>
<th id=”Th2″ runat=”server”>
Name</th>
<th id=”Th3″ runat=”server”>
Email</th>
<th id=”Th4″ runat=”server”>
CountryCode</th>
<th id=”Th5″ runat=”server”>
Budget</th>
<th id=”Th6″ runat=”server”>
Used</th>
</tr>
<tr ID=”itemPlaceholder” runat=”server”>
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID=”lblCustomerID” runat=”server” Text=’<%# Eval(”CustomerID”) %>’ />
</td>
<td>
<asp:Label ID=”lblName” runat=”server” Text=’<%# Eval(”Name”) %>’ />
</td>
<td>
<asp:Label ID=”lblEmail” runat=”server” Text=’<%# Eval(”Email”) %>’ />
</td>
<td>
<asp:Label ID=”lblCountryCode” runat=”server” Text=’<%# Eval(”CountryCode”) %>’ />
</td>
<td>
<asp:Label ID=”lblBudget” runat=”server” Text=’<%# Eval(”Budget”) %>’ />
</td>
<td>
<asp:Label ID=”lblUsed” runat=”server” Text=’<%# Eval(”Used”) %>’ />
</td>
</tr>
</ItemTemplate>
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataSourceID="AccessDataSource1">
<LayoutTemplate>
<table>
<tr>
<td>
<table id="Table1" runat="server" border="1">
<tr>
<th id="Th1" runat="server">
CustomerID</th>
<th id="Th2" runat="server">
Name</th>
<th id="Th3" runat="server">
Email</th>
<th id="Th4" runat="server">
CountryCode</th>
<th id="Th5" runat="server">
Budget</th>
<th id="Th6" runat="server">
Used</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblCustomerID" runat="server" Text='<%# Eval("CustomerID") %>' />
</td>
<td>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label ID="lblEmail" runat="server" Text='<%# Eval("Email") %>' />
</td>
<td>
<asp:Label ID="lblCountryCode" runat="server" Text='<%# Eval("CountryCode") %>' />
</td>
<td>
<asp:Label ID="lblBudget" runat="server" Text='<%# Eval("Budget") %>' />
</td>
<td>
<asp:Label ID="lblUsed" runat="server" Text='<%# Eval("Used") %>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
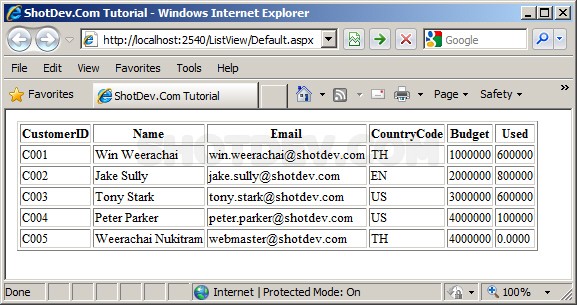
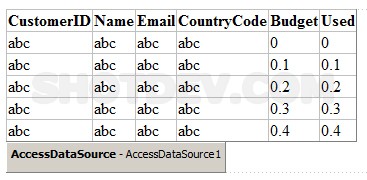
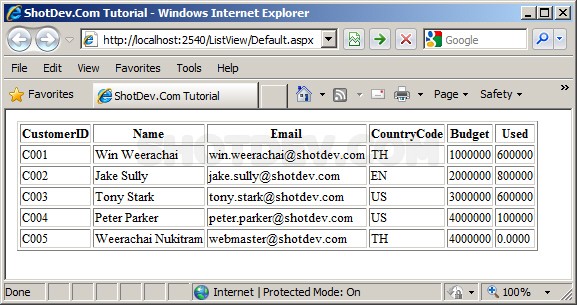
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and FormView - Learn ASP.NET how to using FormView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and FormView

Example

Drag control FormView to ASP.NET Web Form and Click FormView Tasks -> Choose Data Source -> <New data source…>

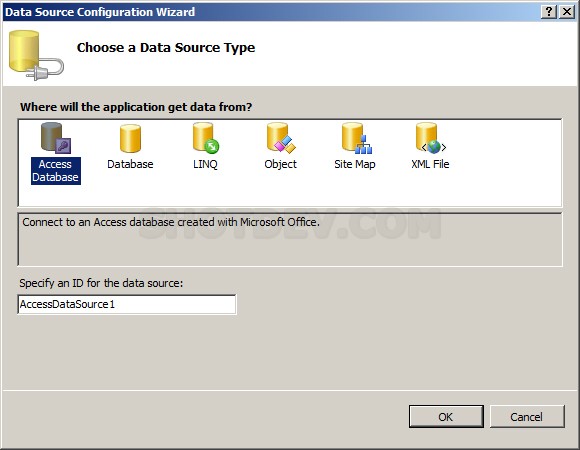
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

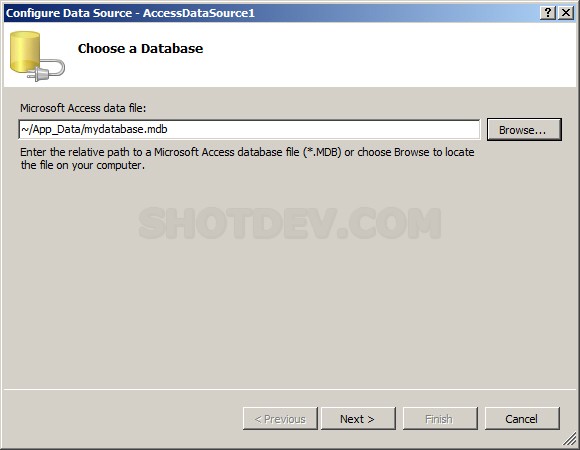
Choose a Database Path of Microsoft Access data file:

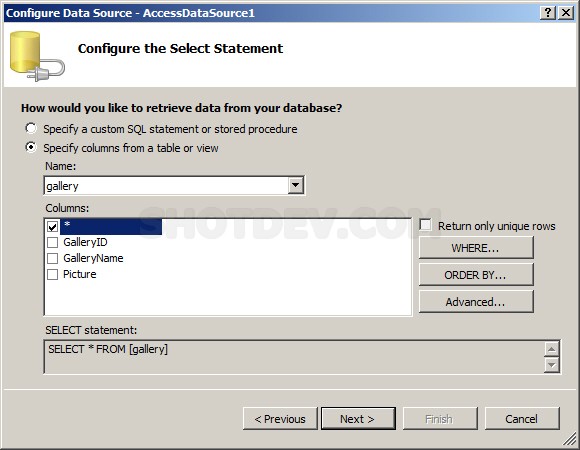
Configure the Select Statement.

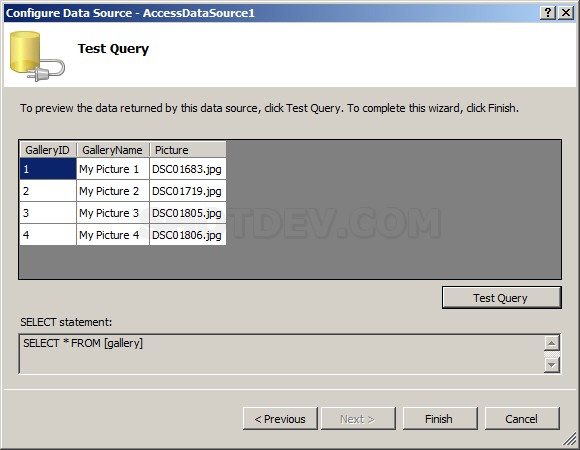
Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FormView ID="FormView1" runat="server" DataKeyNames="GalleryID"
DataSourceID="AccessDataSource1">
<EditItemTemplate>
GalleryID:
<asp:Label ID="GalleryIDLabel1" runat="server"
Text='<%# Eval("GalleryID") %>' />
<br />
GalleryName:
<asp:TextBox ID="GalleryNameTextBox" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:TextBox ID="PictureTextBox" runat="server" Text='<%# Bind("Picture") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True"
CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<InsertItemTemplate>
GalleryName:
<asp:TextBox ID="GalleryNameTextBox" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:TextBox ID="PictureTextBox" runat="server" Text='<%# Bind("Picture") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
GalleryID:
<asp:Label ID="GalleryIDLabel" runat="server" Text='<%# Eval("GalleryID") %>' />
<br />
GalleryName:
<asp:Label ID="GalleryNameLabel" runat="server"
Text='<%# Bind("GalleryName") %>' />
<br />
Picture:
<asp:Label ID="PictureLabel" runat="server" Text='<%# Bind("Picture") %>' />
<br />
</ItemTemplate>
</asp:FormView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM ">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
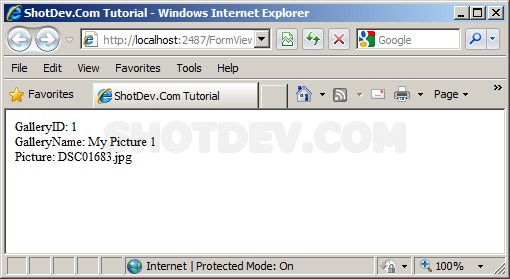
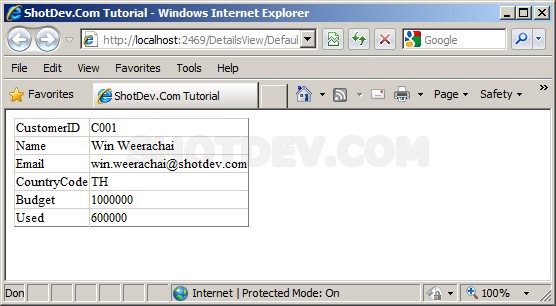
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
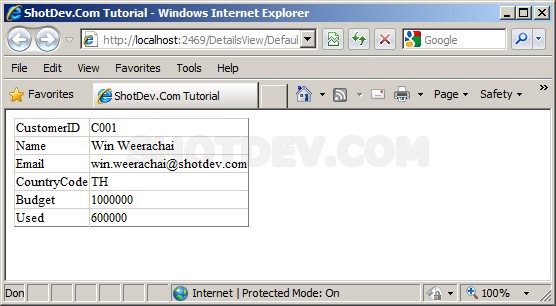
ASP.NET(vb.net) & AccessDataSource and DetailsView - Learn ASP.NET how to using DetailsView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and DetailsView

Example

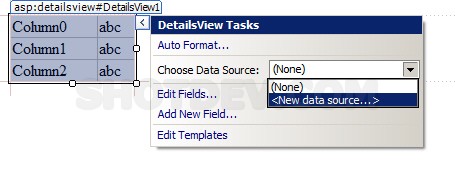
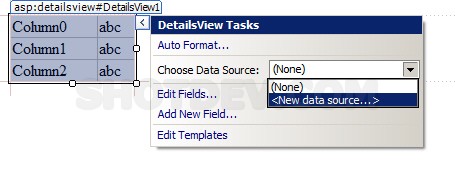
Drag control DetailsView to ASP.NET Web Form and Click DetailsView Tasks -> Choose Data Source -> <New data source…>

Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

Choose a Database Path of Microsoft Access data file:

Configure the Select Statement.

Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="CustomerID" DataSourceID="AccessDataSource1" Height="50px"
Width="125px">
<Fields>
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True"
SortExpression="CustomerID" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="Email" HeaderText="Email" SortExpression="Email" />
<asp:BoundField DataField="CountryCode" HeaderText="CountryCode"
SortExpression="CountryCode" />
<asp:BoundField DataField="Budget" HeaderText="Budget"
SortExpression="Budget" />
<asp:BoundField DataField="Used" HeaderText="Used" SortExpression="Used" />
</Fields>
</asp:DetailsView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and Repeater - Learn ASP.NET how to using Repeater control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and Repeater

Example

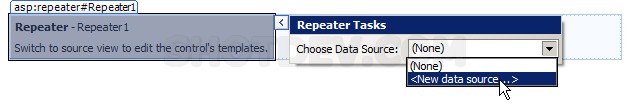
Drag control Repeater to ASP.NET Web Form and Click Repeater Tasks -> Choose Data Source -> <New data source…>

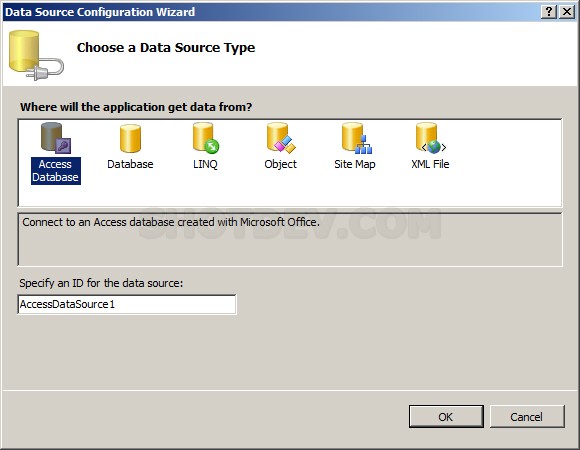
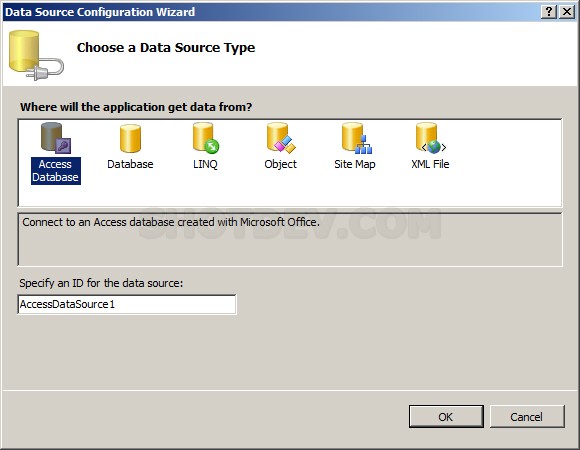
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

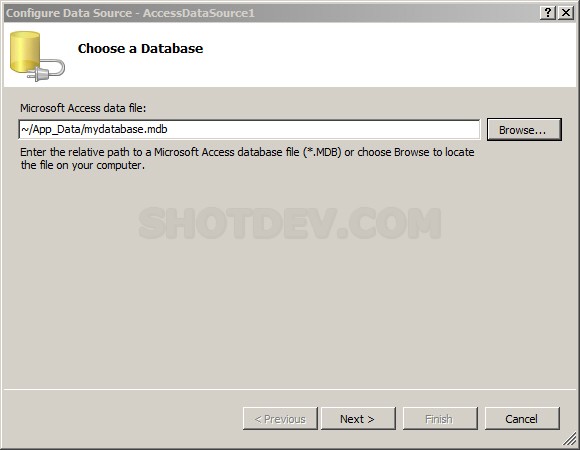
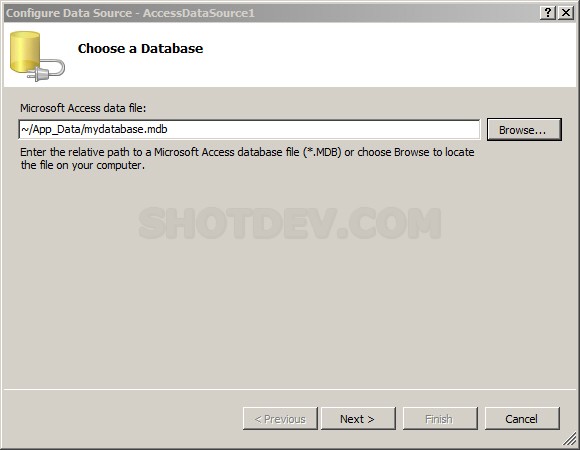
Choose a Database Path of Microsoft Access data file:

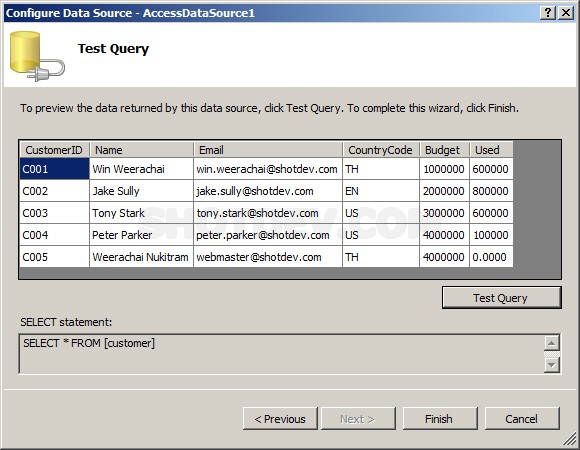
Configure the Select Statement.

Test Query and Click Finish
Insert HeaderTemplate , ItemTemplate and FooterTemplate
<HeaderTemplate>
<table border="1">
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><%#Container.DataItem("CustomerID") %></td>
<td><%#Container.DataItem("Name") %></td>
<td><%#Container.DataItem("Email") %></td>
<td align="center"><%#Container.DataItem("CountryCode") %></td>
<td align="right"><%#Container.DataItem("Budget") %></td>
<td align="right"><%#Container.DataItem("Used") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
<!--
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
-->
</table>
</FooterTemplate>
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="AccessDataSource1">
<HeaderTemplate>
<table border="1">
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><%#Container.DataItem("CustomerID") %></td>
<td><%#Container.DataItem("Name") %></td>
<td><%#Container.DataItem("Email") %></td>
<td align="center"><%#Container.DataItem("CountryCode") %></td>
<td align="right"><%#Container.DataItem("Budget") %></td>
<td align="right"><%#Container.DataItem("Used") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
<!--
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Email</th>
<th>CountryCode</th>
<th>Budget</th>
<th>Used</th>
</tr>
--->
</table>
</FooterTemplate>
</asp:Repeater>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
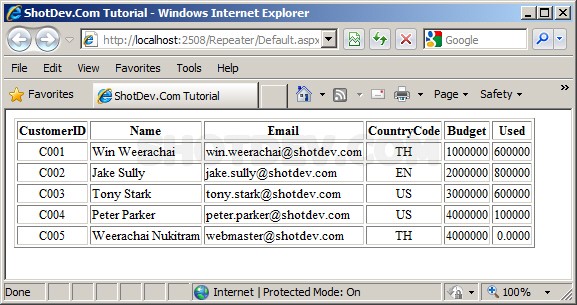
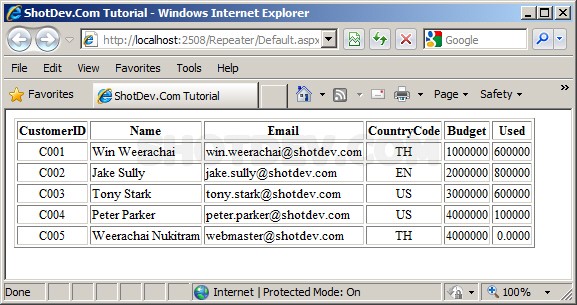
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and DataList - Learn ASP.NET how to using DataList control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and DataList

Example

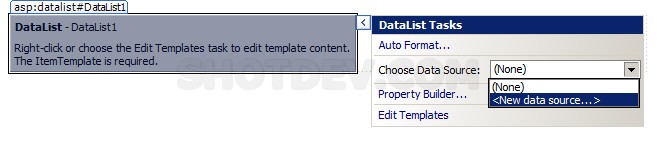
Drag control DataList to ASP.NET Web Form and Click DataList Tasks -> Choose Data Source

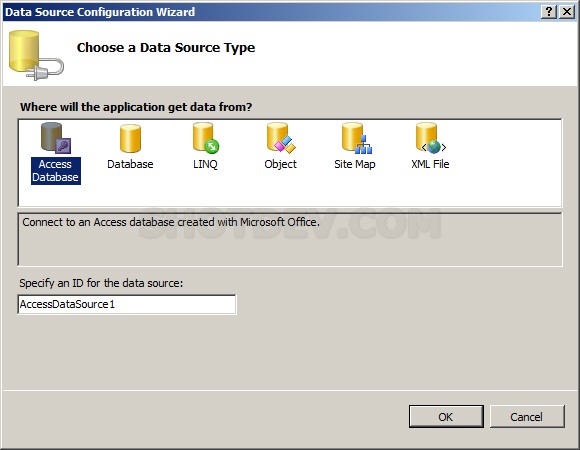
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

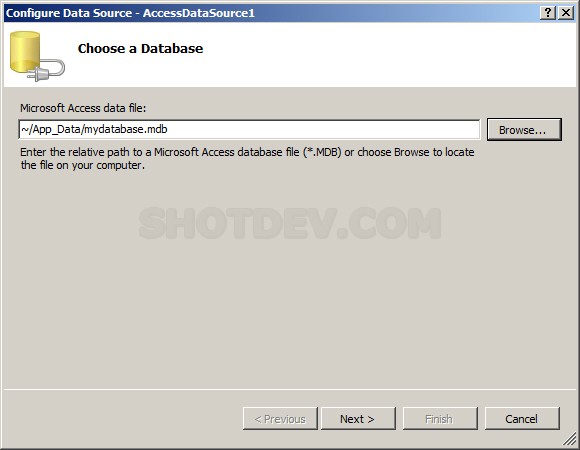
Choose a Database Path of Microsoft Access data file:

Configure the Select Statement.

Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" DataKeyField="CategoryID"
DataSourceID="AccessDataSource1">
<ItemTemplate>
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
<br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
<br />
Description:
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Eval("Description") %>' />
<br />
Picture:
<asp:Label ID="PictureLabel" runat="server" Text='<%# Eval("Picture") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [category]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and GridView - Learn ASP.NET how to using GridView control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and GridView

Example

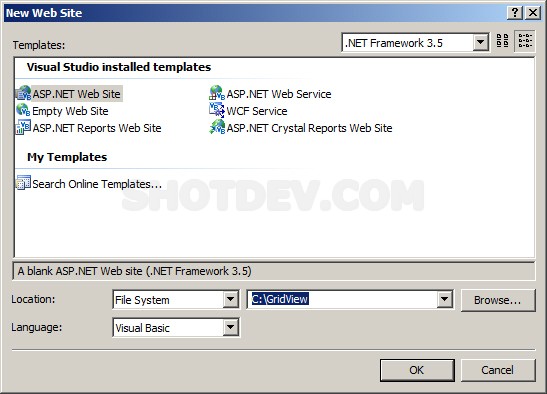
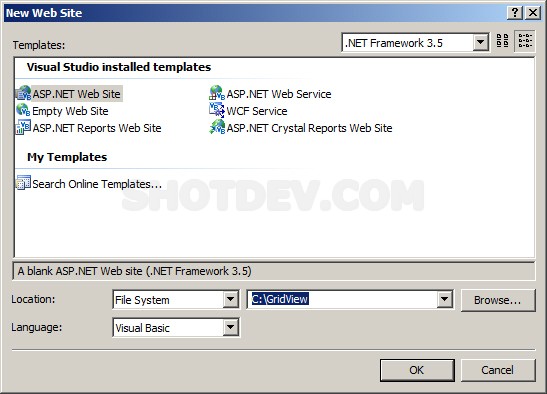
Create New Project ASP.NET Web Site

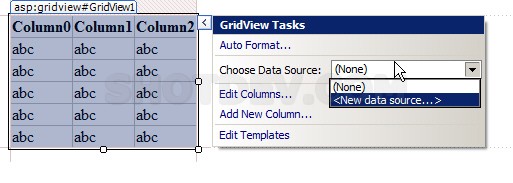
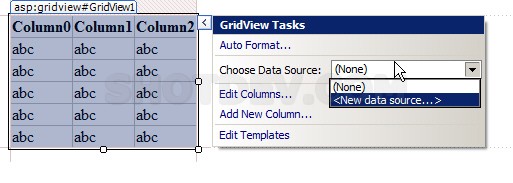
Drag control GridView to ASP.NET Web Form and Click GridView Tasks -> Choose Data Source

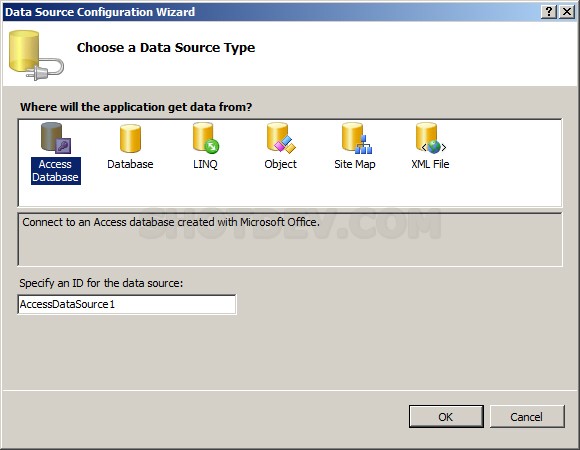
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

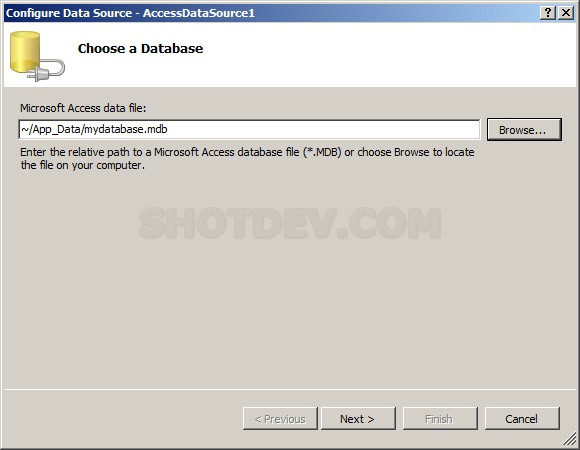
Choose a Database Path of Microsoft Access data file:

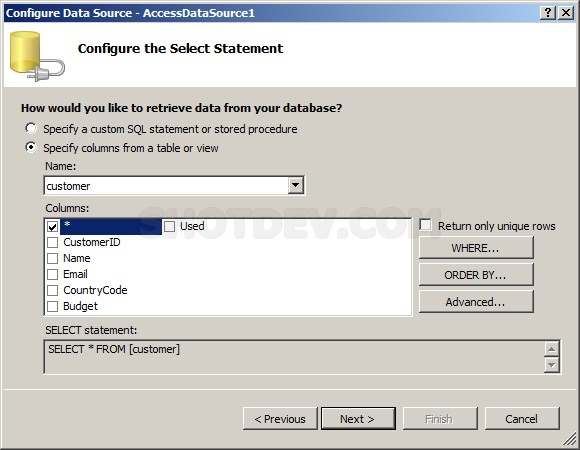
Configure the Select Statement.

Test Query and Click Finish

Disign View On Visual Studio
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="CustomerID" DataSourceID="AccessDataSource1">
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True"
SortExpression="CustomerID" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="Email" HeaderText="Email" SortExpression="Email" />
<asp:BoundField DataField="CountryCode" HeaderText="CountryCode"
SortExpression="CountryCode" />
<asp:BoundField DataField="Budget" HeaderText="Budget"
SortExpression="Budget" />
<asp:BoundField DataField="Used" HeaderText="Used" SortExpression="Used" />
</Columns>
</asp:GridView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
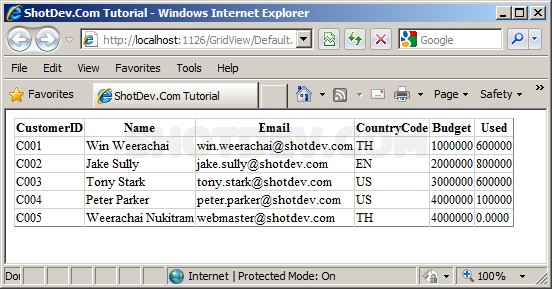
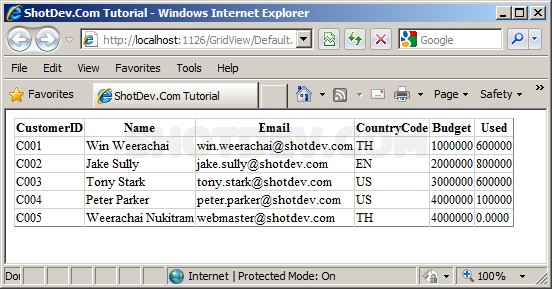
Screenshot

.
.
.
Download this script.

Author: admin | Posted: 05-11-2010
ASP.NET(vb.net) & AccessDataSource and DataGrid - Learn ASP.NET how to using DataGrid control and binding datasource from AccessDataSource (Microsoft Access Database)
ShotDev Focus:
- ASP.NET(vb.net) & AccessDataSource and DataGrid

Example

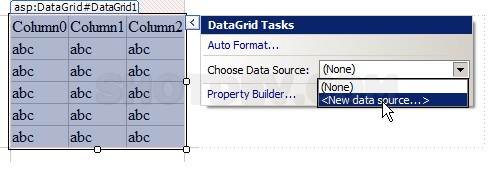
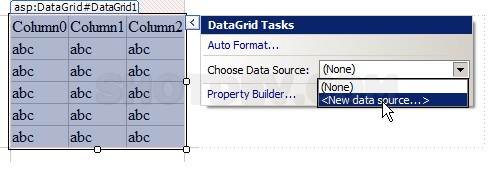
Drag control DataGrid to ASP.NET Web Form and Click DataGrid Task -> <New Data Source…>

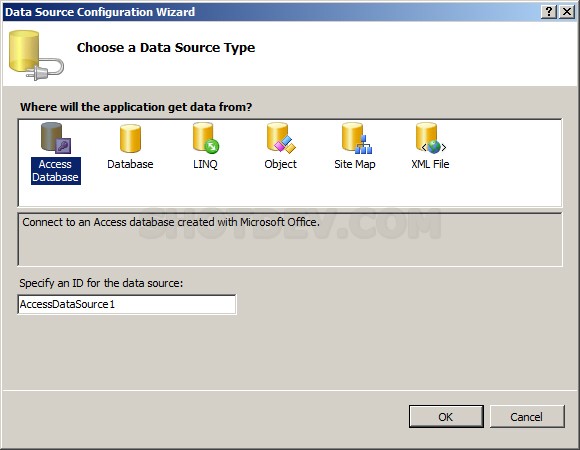
Choose a Data Source Type : Select Access Database and Specify an ID for the data source.

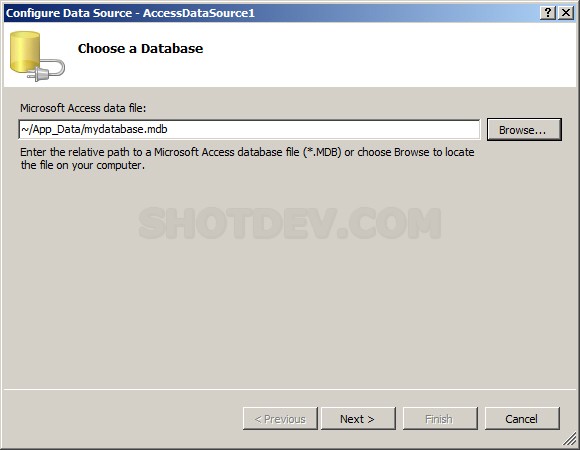
Choose a Database Path of Microsoft Access data file:

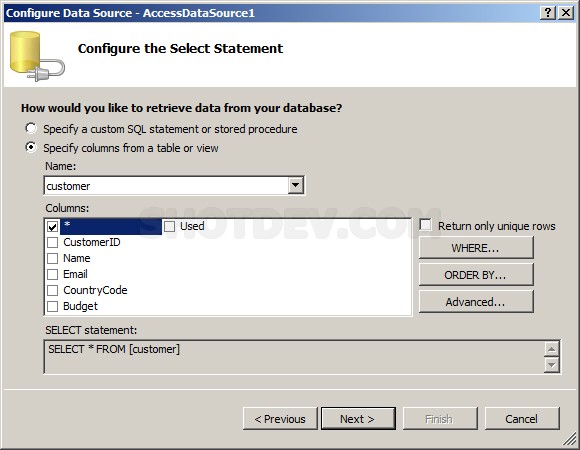
Configure the Select Statement.

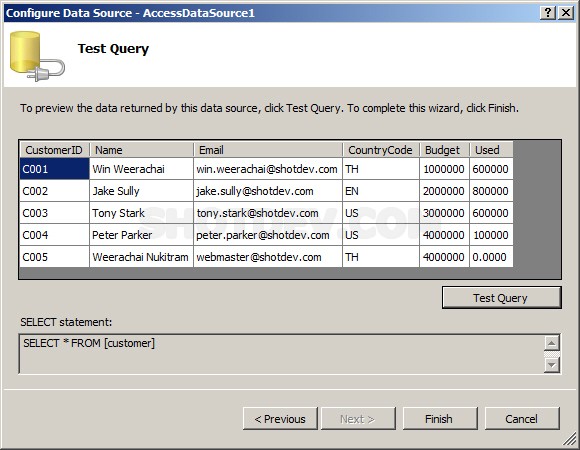
Test Query and Click Finish
Example Code
Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ShotDev.Com Tutorial</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataGrid ID="DataGrid1" runat="server" DataSourceID="AccessDataSource1"></asp:DataGrid>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/mydatabase.mdb" SelectCommand="SELECT * FROM [customer]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Default.aspx.vb
Partial Class _Default
Inherits System.Web.UI.Page
End Class
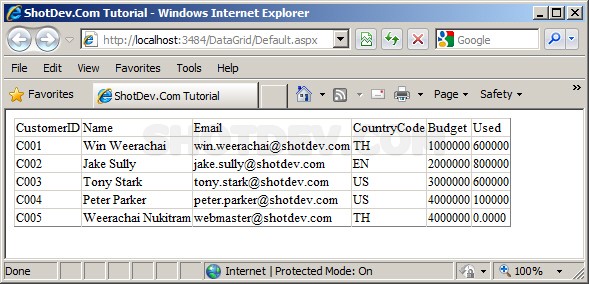
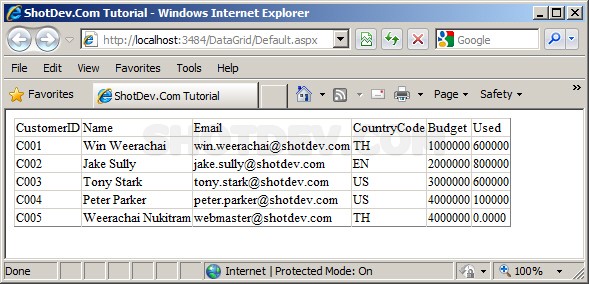
Screenshot

.
.
.
Download this script.